ماژول ایدهها
ماژول ایدهها |
کاربرد: از طریق این ماژول میتوان بانک اطلاعاتی برای دریافت و ثبت ایدهها توسط کاربران سایت ایجاد کرد. مدیر سایت ایدهها را بر اساس موضوعات مختلف گروهبندی میکند و کاربران سایت میتوانند ایدههای خود را از طریق فرمی که در سایت قرار داده میشود، ثبت کنند تا کاربران دیگر بتوانند آنها را مشاهده نموده و امتیازدهی نمایند.
محبوب ترین ایدهها با توجه به میانگین امتیازات کاربران مشخص میگردد و در خروجی سایت نمایش داده میشود.ایدههای جدید نیز در بخش دیگر در وب سایت قابلنمایش میباشد.
امکانات :
- ارائه موضوعات در دستهبندیها مختلف توسط مدیر سایت و پورتال برای دریافت ایدههای کاربران
- دریافت نظرات و ایدهها کاربران از طریق فرم الکترونیکی در سایت
- امکان ارسال نظرات و امتیازدهی کاربران به ایدههای ثبتشده در سایت
- امکان انتشار یا خروج از انتشار ایدههای ارسالی توسط مدیر سایت
- انتشار ایدههای ارسالی کاربران پس از تایید مدیر سایت در خروجی وبسایت
- نمایش محبوبترین و جدیدترین ایدهها بصورت جداگانه در سایت
روش استفاده از ماژول ایدهها:
میتوان روی شکل مربوط به ماژول ایدهها در صفحه نخست مانا کلیک کرد یا اینکه از منوی سمت راست در مانا استفاده نمود.

ایده جدید:
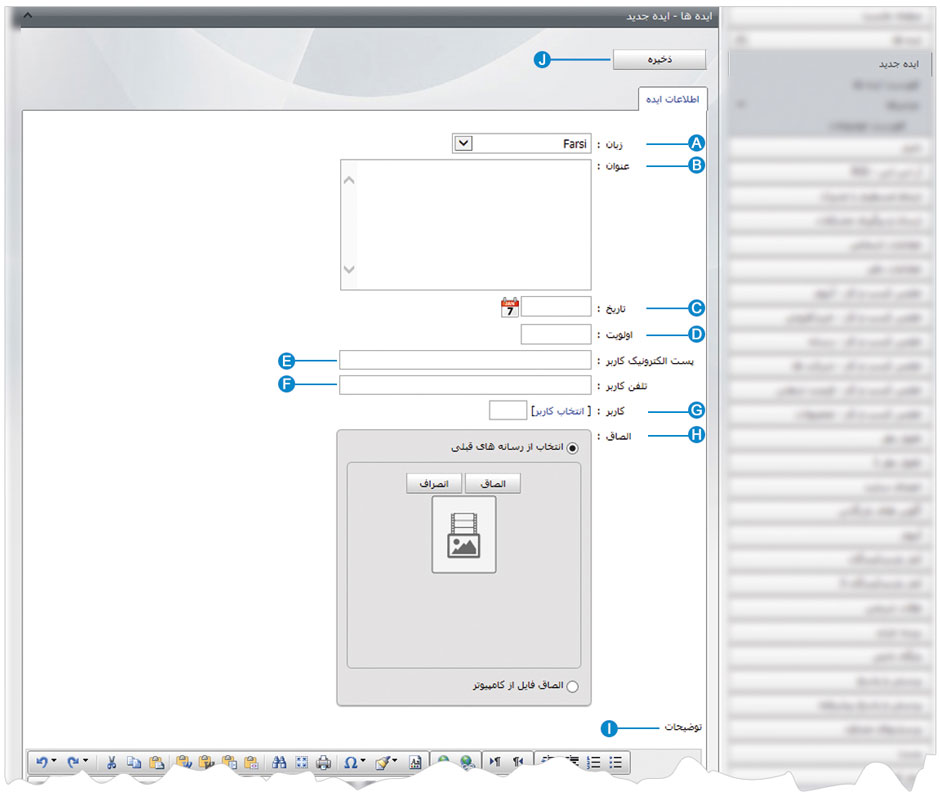
از طریق این گزینه مدیر سایت میتواند ایده جدیدی را به همراه مشخصات آن به فهرست ایدهها اضافه کند.

 | زبان: در سایتهای چندزبانه، ازطریق این گزینه زبان سایت را برای افزودن ایده جدید انتخاب میکنیم. |
 | عنوان: در این قسمت عنوان مربوط به ایده جدید را وارد میکنیم. |
 | تاریخ: در این قسمت زمان افزودن ایده جدید ثبت میشود. |
 | اولویت: در این قسمت اولویت نمایش ایدهها را بر اساس عدد در سایت مشخص میکنیم. |
 | پستالکترونیک کاربر: در این قسمت آدرس پست الکترونیکی کاربر برای ارسال پیام یا مطلعکردن او از انتشار ایدهاش را وارد میکنیم. |
 | تلفن کاربر: در این قسمت تلفن کاربر را برای تماس با کاربر وارد میکنیم. |
 | کاربر: در این قسمت نام و کد کاربری که ایدهای را اضافه نموده، ثبت میشود. |
 | الصاق تصویر: در این قسمت تصویر مربوط به ایده جدید را از رسانه یا کامپیوتر خود انتخاب میکنیم. |
 | توضیحات: در این قسمت توضیحات و جزئیات کامل مربوط به ایده را وارد میکنیم. |
 | ذخیره: از طریق این گزینه ایده جدید و مشخصات آن را ذخیره میکنیم. |
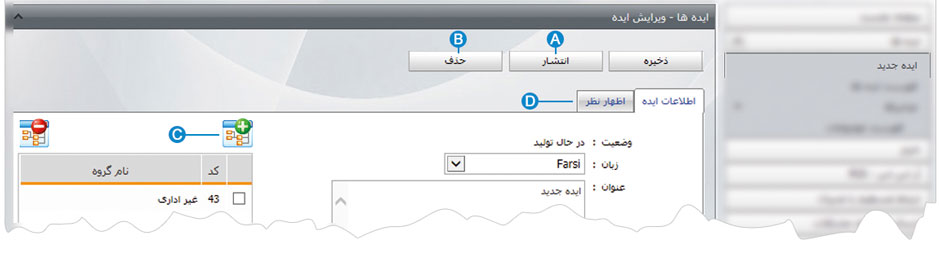
پس از افزودن ایده جدید و ذخیره آن، گزینههای دیگری در سایت فعال میشود.

 | انتشار: از طریق این گزینه ایدهای را که ایجاد کردهایم،منتشر میکنیم تا در سایت قابلنمایش باشد. |
 | حذف: از طریق این گزینه میتوان یک ایده را حذف نمود. |
 | گروه: اگر ایدهها را از طریق گزینه " فهرست موضوعات"، گروهبندی کرده باشیم گروه مربوط به هر ایده را از طریق گزینه  انتخاب کرده و روی گزینه "افزودن گروه" کلیک میکنیم.برای حذف یک گروه نیز آن را انتخاب و روی گزینه انتخاب کرده و روی گزینه "افزودن گروه" کلیک میکنیم.برای حذف یک گروه نیز آن را انتخاب و روی گزینه  کلیک میکنیم. کلیک میکنیم. |
 | اظهارنظر : در این قسمت میتوان اظهارنظر کاربران را در رابطه با ایده انتشاریافته در سایت، مشاهده نمود یا به آن پاسخ داد. |
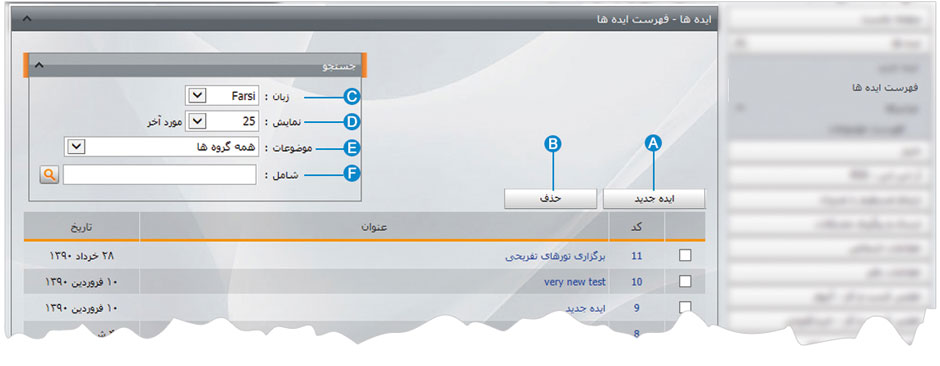
فهرست ایدهها:
در این قسمت میتوان فهرست ایدههای کاربران را مشاهده یا جستجو کرد و با کلیک روی ایده مربوطه، آن را ویرایش نمود.

 | ایده جدید : از طریق این گزینه میتوان ایده جدیدی به فهرست ایدهها اضافه نمود. |
 | حذف : برای حذف ایده، آن را انتخاب و روی این گزینه کلیک میکنیم. |
 | زبان : با انتخاب زبان سایت، میتوان ایده موردنظر را در آن زبان جستجو کرد. |
 | نمایش : از طریق این گزینه میتوان تعداد ایدهها را برای نمایش در صفحه فهرست ایدهها مشخص کرد. |
 | موضوعات : از طریق این گزینه میتوان ایده موردنظر را بر اساس گروهبندی انجامشده برای آن جستجو کرد. |
 | شامل : از طریق این گزینه میتوان ایده موردنظر را بر اساس عبارتی از آن جستجو کرد. |
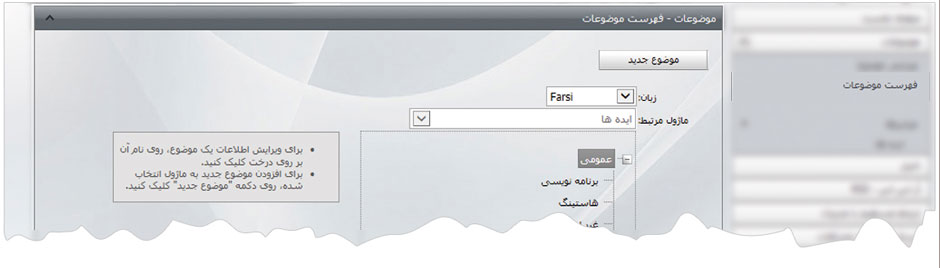
فهرست موضوعات:
اگر بخواهیم ایدهها را برای نمایش در سایت از هم تفکیک کنیم، در این بخش باید انواع گروهها را تعریف نماییم.
با کلیک بر روی گزینه فهرست موضوعات، کادری به عنوان موضوعات باز میشود.

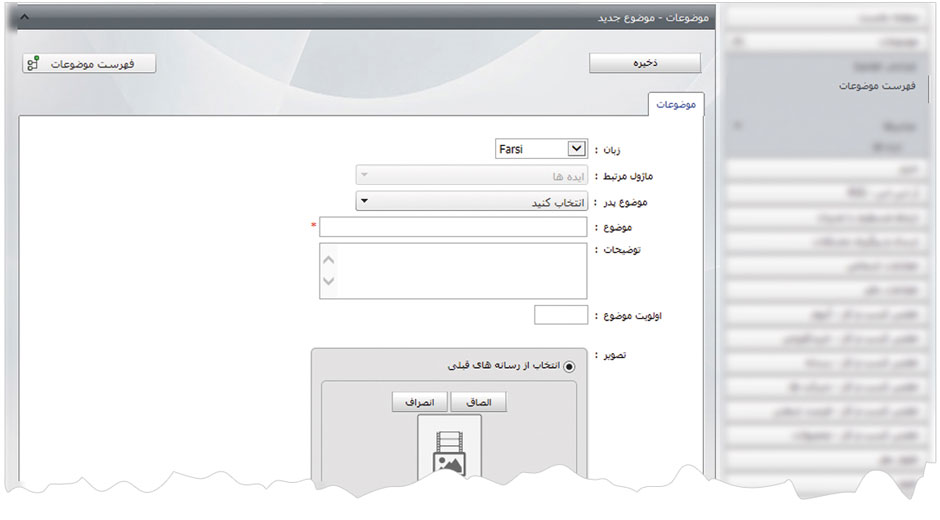
در این بخش روی گزینه موضوع جدید کلیک میکنیم تا کادر زیر باز شود.

دراین قسمت، موضوع پدر یا شاخه اصلی مربوط به گروهبندی را مشخص کرده و در بخش موضوع، عنوان گروهبندی را وارد میکنیم و تغییرات را ذخیره مینماییم.
چگونگی نمایش ایدهها در سایت:
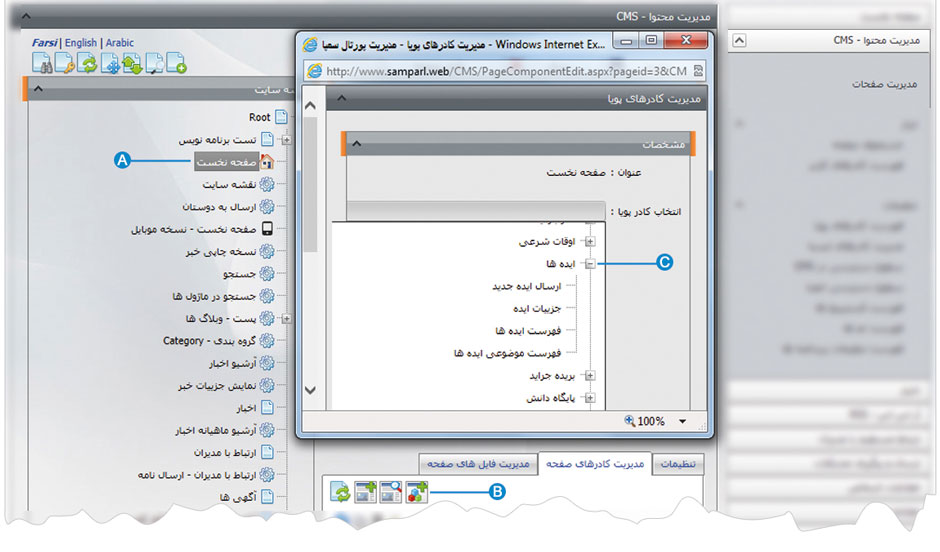
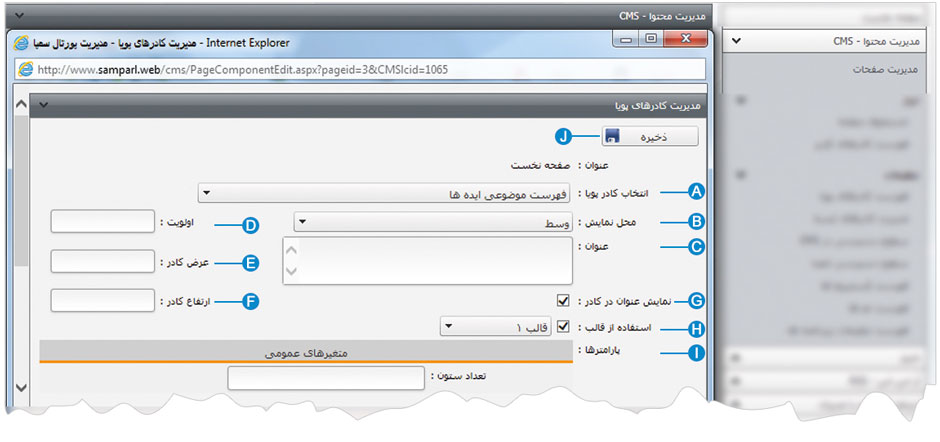
پس از افزودن ایدهها برای نمایش فهرست ایدهها و فرم افزودن ایده برای کاربران در سایت باید از کادر پویا استفاده نماییم، به همین دلیل در ماژول مدیریت محتوا(CMS)، گزینه مدیریت صفحات را باز کرده و مراحل زیر را انجام میدهیم:

 | صفحهای را که قبلا ساخته شده و میخواهیم ایدههای کاربران را در آن نمایش دهیم، انتخاب میکنیم. |
 | در بخش مدیریت کادرهای صفحه از طریق آیکن  ، کادر پویا اضافه میکنیم. ، کادر پویا اضافه میکنیم. |
 | در کادر پویا انواع انتخابها برای نمایش ماژولهای مختلف وجود دارد. چون میخواهیم ایدهها را در صفحه، نمایش دهیم باید از لیست نمایش آن یکی از انواع نمایش را انتخاب نماییم. |
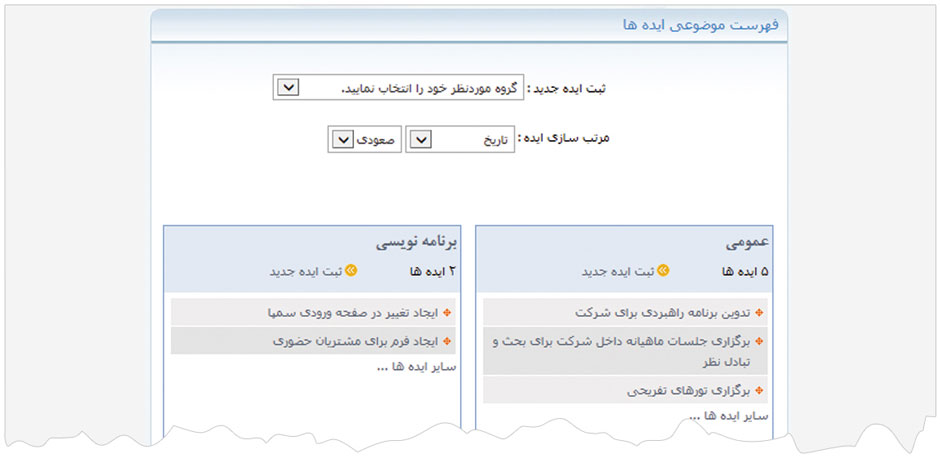
بعنوان مثال نوع نمایش فهرست موضوعی ایدهها را انتخاب میکنیم تا فهرست ایدهها و فرم مربوط به افزودن ایدهها توسط کاربران در سایت قابل نمایش باشد.

 | انتخاب کادر پویا: عنوان کادر پویایی که برای نمایش ایدهها انتخاب کردیم را نشان میدهد. |
 | محل نمایش: محل قرارگیری هر کادر را در یک صفحه مشخص میکند. کادرها میتوانند در هر قسمتی از سایت قرار بگیرند که با توجه به مسترپیج تعیین شده برای صفحه، میتوان محل نمایش کادر را مشخص کرد. بعنوان مثال کادری را میتوان در وسط صفحه،سمت راست یا سمت چپ صفحه قرار داد |
 | عنوان: عنوانی را برای کادر وارد میکنیم که در بالای کادر قابل نمایش باشد. |
 | اولویت: در هر صفحه کادرهای زیادی ممکن است قرار داده شود.با توجه به محل نمایش کادرها باید اولویتشان را نیز مشخص کرد تا هر کادری در محل خاص خودش قرار گیرد.اگر اولویت را مشخص نکنیم کادرهایی که محل نمایش یکسان با اولویت یکسان داشته باشند،در یک سطر قرار میگیرند و باعث برهمریختن صفحه میشوند. |
 | عرض کادر: اگر بخواهیم چند کادر را با محل نمایش یکسان و اولویت یکسان در کنارهم قرار دهیم،مقدار دلخواهی را برای عرض هر کادر درنظر میگیریم. |
 | ارتفاع کادر: اگر بخواهیم چند کادر را با محل نمایش یکسان و اولویت یکسان در کنارهم قرار دهیم،مقدار یکسانی را برای ارتفاع هر کادر درنظر میگیریم که دو کادر هماندازه باشند. |
 | نمایش عنوان در کادر: اگر بخواهیم عنوانی را که برای کادر وارد کردیم در سایت قابل نمایش باشد، این گزینه را تیک میزنیم. |
 | استفاده از قالب: برای هر سایتی با توجه به طراحی گرافیک آن سایت قالبهای آمادهای وجود دارد که میتوان از آن برای تغییر قالب کادرها استفاده کرد. |
 | پارامترها: در بخش متغیرهای عمومی، تعداد ستون نمایش ایدهها را مشخص میکنیم. |
 | ذخیره: از طریق این گزینه، تنظیمات کادر پویای ایدهها را ذخیره میکنیم. |
نمایش کادر در سایت:
پس از قراردادن کادر پویا، در صفحه سایت که کادر را گذاشتهایم Refresh میکنیم یا کلید F5 را فشار میدهیم تا تغییرات و چگونگی نمایش کادر را مشاهده نماییم.

9,036بازدید