ماژول فلش آلبوم
 | ماژول فلشآلبوم |
کاربرد: از طریق این ماژول میتوان اسلایدهایی متشکل از تصاویر و موسیقی بصورت فلشآلبوم ایجاد کرد و در سایت نمایش داد. استفاده از قطعات فلش (در چارچوب استانداردهای طراحی) در برخی از قسمتهای پورتال باعث جذابیت بیشتر و همچنین اطلاعرسانی بهتر برای کاربران میشود.
با توجه به پیچیدگیهای موجود در ساخت قطعات فلش و نیاز بسیاری از مشتریان به داشتن فلشهای تبلیغاتی در پورتال خود با امکان تولید و مدیریت آسان، وجود چنین ماژولی در نرم افزار ضروری میباشد.
روش استفاده از ماژول فلشآلبوم:
میتوان روی شکل مربوط به ماژول فلشآلبوم در صفحه نخست مانا کلیک کرد یا اینکه از منوی سمت راست در مانا استفاده نمود.

فلشآلبوم جدید:
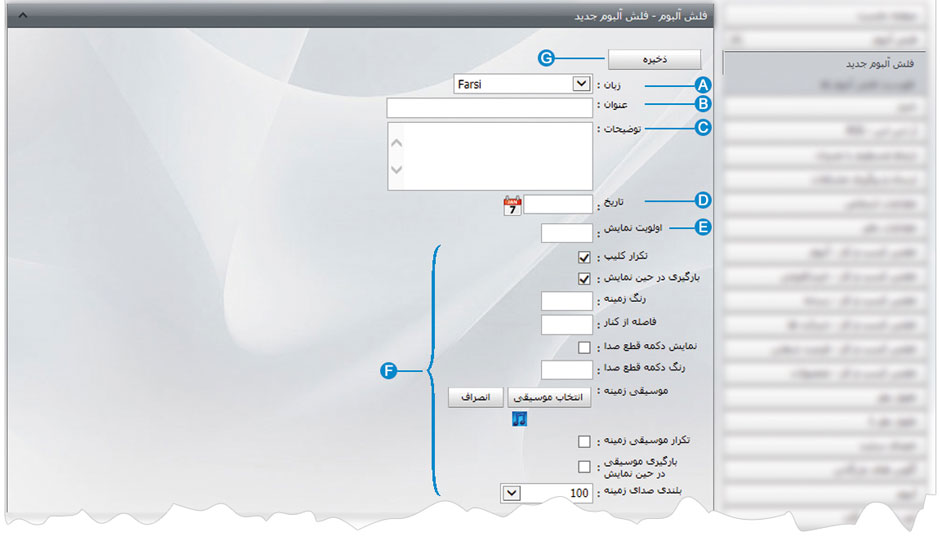
از طریق این گزینه میتوان مشخصات و اطلاعات فلشآلبوم را برای نمایش در سایت وارد نمود.

 | زبان: در سایتهای چندزبانه، از این قسمت زبان سایت را برای ایجاد فلشآلبوم جدید انتخاب میکنیم. |
 | عنوان: در این قسمت عنوانی را برای فلشآلبوم وارد میکنیم. |
 | توضیحات: در این قسمت توضیحاتی را در رابطه با فلشآلبوم وارد میکنیم. |
 | تاریخ: در این قسمت تاریخ ایجاد فلشآلبوم ثبت میشود. |
 | اولویت نمایش: در این قسمت اولویت نمایش فلشآلبوم را در سایت بر اساس عدد وارد میکنیم. |
 | تنظیمات فلشآلبوم: در این قسمت با توجه به موارد موجود، تنظیماتی را برای چگونگی نمایش یک فلشآلبوم مانند انتخاب و تکرار موسیقی روی آن، مشخص میکنیم. |

برای افزودن موسیقی در فلشآلبوم،ابتدا فایل صدا را در ماژول رسانه قرار میدهیم و از گزینه "موسیقی زمینه" آن را انتخاب میکنیم.
 | ذخیره: پس از ایجاد فلشآلبوم و تنظیمات آن، تغییرات را از طریق این گزینه ذخیره میکنیم. |
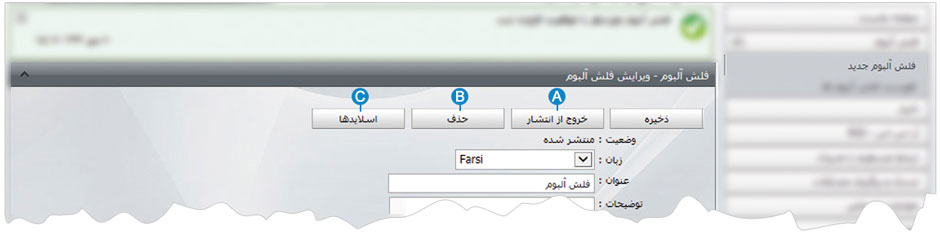
پس از ذخیره فلشآلبوم جدید، گزینههای دیگری در صفحه فعال میشود:

 | خروج از انتشار: از طریق این گزینه میتوان یک فلشآلبوم را از حالت انتشار خارج کرد تا در سایت غیرقابل نمایش باشد. |
 | حذف: از طریق این گزینه میتوان یک فلشآلبوم و مشخصات آن را حذف نمود. |
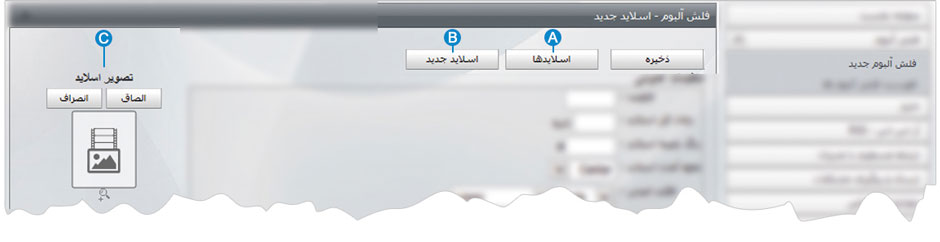
 | اسلایدها: از طریق این گزینه اسلایدهای مربوط به فلشآلبوم را ایجاد میکنیم و تنظیمات هر اسلاید را بطورجداگانه مشخص میکنیم. |

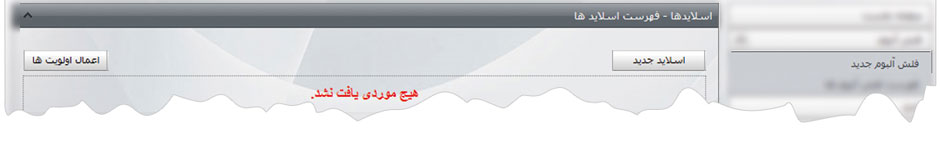
پس از ایجاد یک فلشآلبوم و تنظیمات آن، اسلایدهای مربوط به فلشآلبوم را ایجاد و آنها را اولویتبندی میکنیم تا در هنگام نمایش با ترتیب تعیینشده کنارهم قرار گیرند. برای ایجاد اسلایدهای یک فلشآلبوم به تعداد اسلایدها روی گزینه" اسلاید جدید" کلیک میکنیم.

 | اسلایدها: از طریق این گزینه میتوان فهرست اسلایدهای ایجاد شده برای یک فلشآلبوم را مشاهده نمود. |
 | اسلاید جدید: از طریق این گزینه میتوان اسلاید جدیدی به فلشآلبوم اضافه نمود. |
 | تصویر اسلاید: از طریق این گزینه تصویر مربوط به هر اسلاید را که قبلا در "ماژول رسانه" وارد کردهایم، انتخاب میکنیم. |
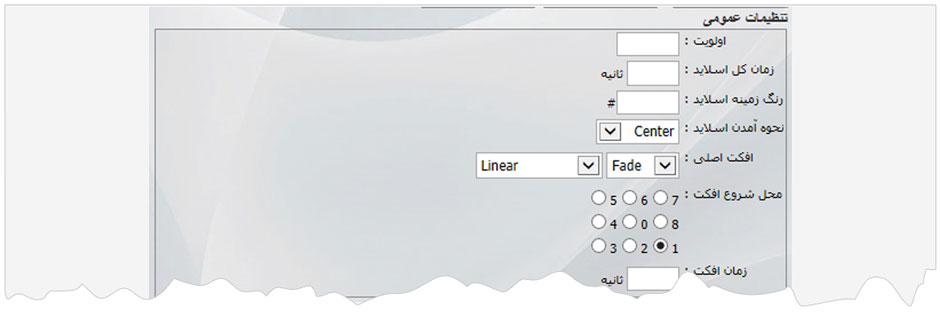
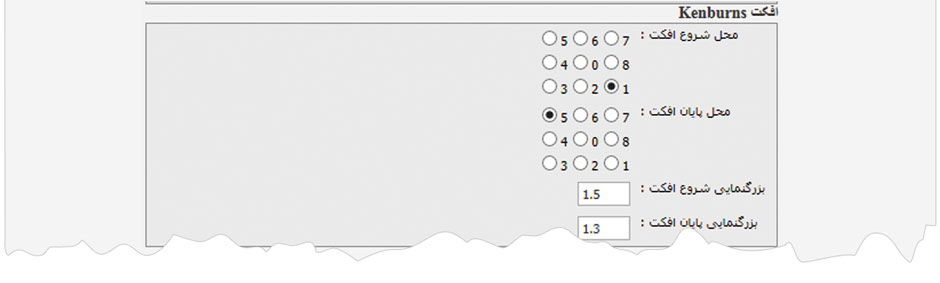
تنظیمات عمومی:
در این قسمت تنظیمات عمومی را برای اجرای یک اسلاید انجام میدهیم و چگونگی شروع یک اسلاید، زمان اجرا، افکت روی اسلاید و محل شروع و زمان اجرای افکت آن را مشخص میکنیم.

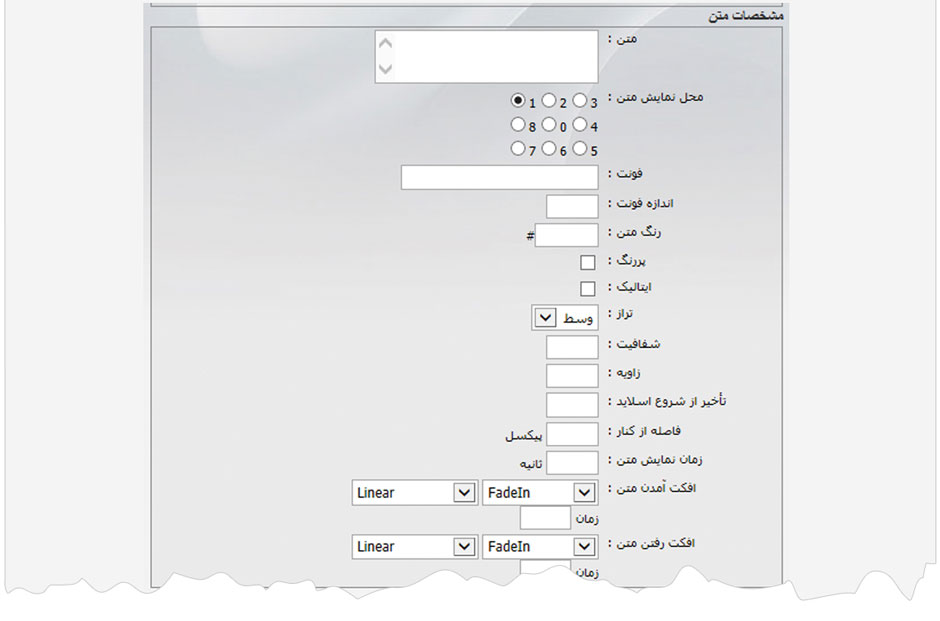
در این قسمت تنظیماتی را برای اجرای یک متن در اسلاید انجام میدهیم و محل نمایش متن، مشخصات فونت متن،مدت زمان نمایش متن و چگونگی اجرای افکت روی متن را مشخص میکنیم.

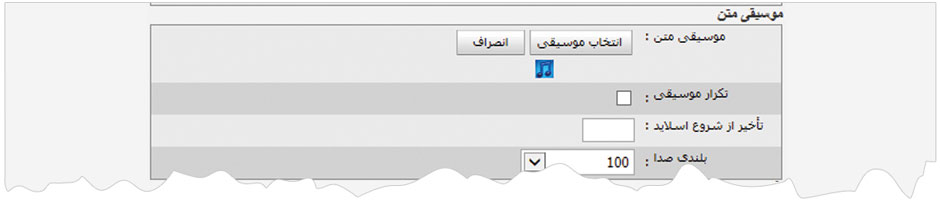
موسیقی متن:
در این قسمت یک موسیقی برای متن انتخاب کرده و تنظیماتی را برای چگونگی اجرای موسیقی انجام میدهیم.

در این قسمت تنظیماتی را برای چگونگی اجرای افکت انجام میدهیم و محل شروع و پایان افکت و بزرگنمایی آن را مشخص میکنیم.

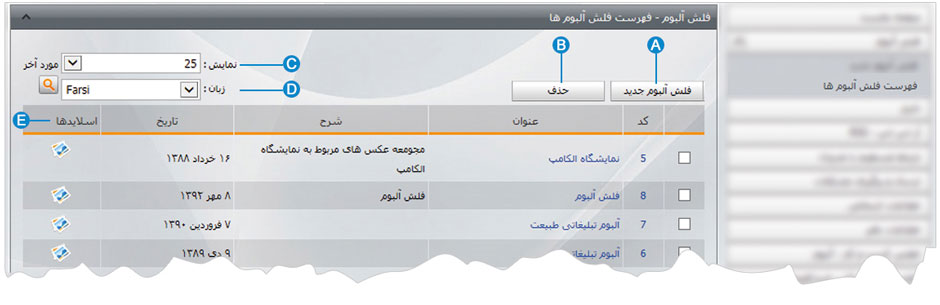
فهرست فلشآلبومها :
در این قسمت میتوان فهرست فلشآلبومها را مشاهده کرد و اسلایدهای هر فلشآلبوم را ویرایش نمود.

 | فلشآلبوم جدید: از طریق این گزینه فلشآلبوم جدیدی را به فهرست فلشآلبومها اضافه میکنیم. |
 | حذف: برای حذف یک فلشآلبوم، آن را انتخاب و روی این گزینه کلیک میکنیم. |
 | نمایش: در این قسمت تعداد نمایش فلشآلبومها را در صفحه انتخاب میکنیم. |
 | زبان: در سایتهای چندزبانه، در این قسمت زبان سایت را برای مشاهده فلشآلبومهای مربوط به آن زبان انتخاب میکنیم. |
 | اسلایدها: در این قسمت میتوان اسلایدهای مربوط به هر فلشآلبوم را مشاهده کرد و با انتخاب هرکدام، آن را ویرایش نمود. |
چگونگی نمایش فلشآلبوم در سایت:
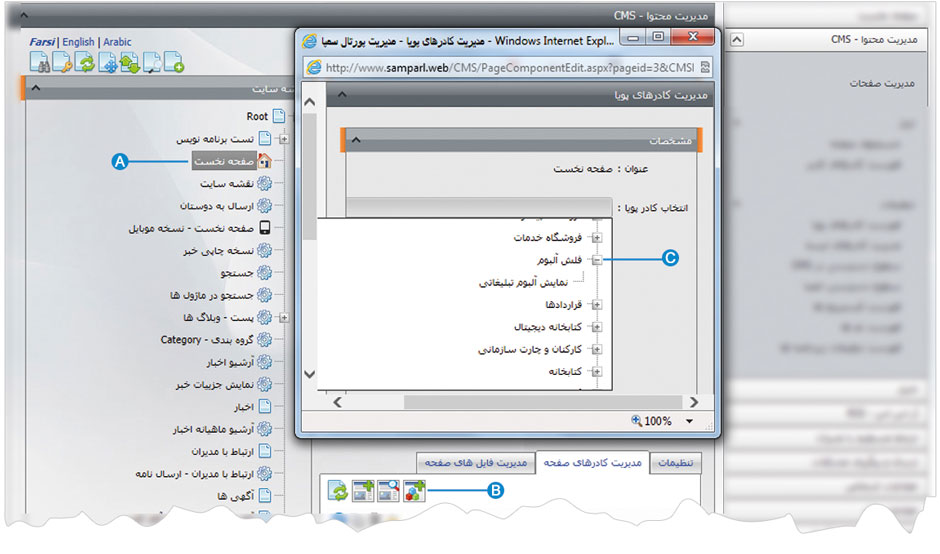
بعد از ایجاد فلشآلبوم، برای نمایش آن در سایت باید از کادر پویا استفاده نماییم. به همین دلیل در ماژول مدیریت محتوا (CMS) گزینه مدیریت صفحات را باز کرده و مراحل زیر را انجام میدهیم:

 | صفحهای را که قبلا ساخته شده و میخواهیم فلشآلبوم را در آن نمایش دهیم، انتخاب میکنیم. |
 | در بخش مدیریت کادرهای صفحه از طریق آیکن  |
 | در کادر پویا انواع انتخابها برای نمایش ماژولهای مختلف وجود دارد. چون میخواهیم فلشآلبوم را در صفحه نمایش دهیم باید از لیست نمایش آن، نمایش آلبوم تبلیغاتی را انتخاب نماییم. |

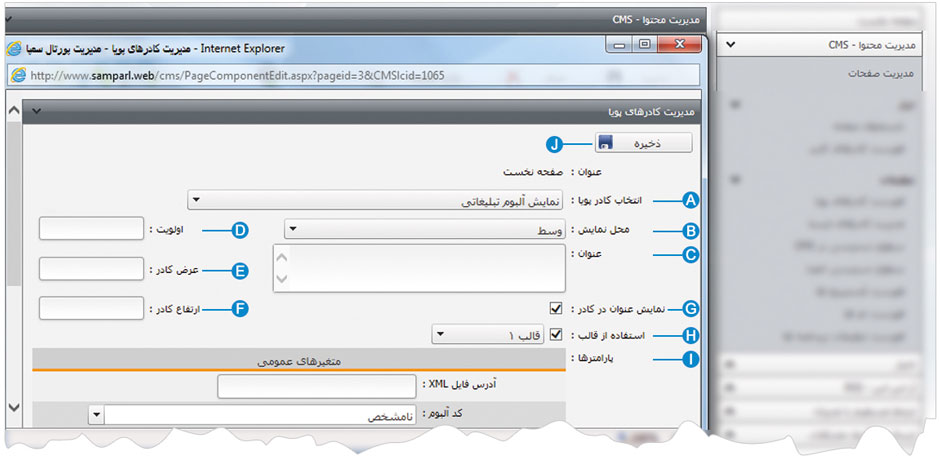
 | انتخاب کادر پویا: عنوان کادر پویایی که برای نمایش فلشآلبوم انتخاب کردیم را نشان میدهد. |
 | محل نمایش: محل قرارگیری هر کادر را در یک صفحه مشخص میکند. کادرها می توانند در هر قسمتی از سایت قرار بگیرند که با توجه به مسترپیج تعیین شده برای صفحه ، میتوان محل نمایش کادر را مشخص کرد. بعنوان مثال کادری را میتوان در وسط صفحه،سمت راست یا سمت چپ صفحه قرار داد. |
 | عنوان: عنوانی را برای کادر وارد میکنیم که در بالای کادر قابل نمایش باشد. |
 | اولویت: در هر صفحه ممکن است کادرهای زیادی قرار داده شود.با توجه به محل نمایش کادرها باید اولویتشان را نیز مشخص کرد تا هر کادری در محل خاص خودش قرار گیرد.اگر اولویت را مشخص نکنیم کادرهایی که محل نمایش یکسان با اولویت یکسان داشته باشند،در یک سطر قرار میگیرند و باعث برهمریختن صفحه میشوند. |
 | عرض کادر: اگر بخواهیم چند کادر را با محل نمایش یکسان و اولویت یکسان در کنارهم قرار دهیم،اندازه متناسب را برای عرض هر کادر درنظر میگیریم. |
 | ارتفاع کادر: اگر بخواهیم چند کادر را با محل نمایش یکسان و اولویت یکسان در کنارهم قرار دهیم،مقدار یکسانی را برای ارتفاع هر کادر درنظر میگیریم که دو کادر از نظر ارتفاع هماندازه باشند. |
 | نمایش عنوان در کادر: اگر بخواهیم عنوانی را که برای کادر وارد کرده ایم در سایت قابل نمایش باشد، این گزینه را تیک میزنیم. |
 | استفاده از قالب: برای هر سایتی با توجه به طراحی گرافیک آن سایت، قالبهای آماده ای وجود دارد که میتوان از آن برای تغییر قالب کادرها استفاده کرد. |
 | پارامترها : در بخش متغیرهای عمومی، فلشآلبومی که میخواهیم در کادر قرار گیرد را انتخاب میکنیم. |
 | ذخیره: بعد از تنظیمات کادر پویای فلشآلبوم، تغییرات را از طریق این گزینه ذخیره میکنیم. |
نمایش کادر در سایت:
پس از قراردادن کادر پویا، در صفحه سایت که کادر را گذاشتهایم Refresh میکنیم یا کلید F5 را فشار میدهیم تا تغییرات و چگونگی نمایش کادر را مشاهده نماییم.


در کادر فلشآلبوم، اسلایدهای ایجاد شده با توجه به اولویت و تنظیماتشان بصورت متحرک نمایش داده میشوند.
7,777بازدید
