Fetch and Render در وبمستر گوگل
آموزش Fetch as Google وب مستر
تغییرات جدید در واکشی گوگل یا همون Fetch as Google : در این تغییر دستورات وب و موبایل آنالیز می شود ، بهینه سازی سایت در گوشی موبایل از اهمیت زیادی برخوردار بوده و گوگل به مسیر موبایل و تکنولوژی روز دنیا در این ابزار نیز برای گوگل و توسعه دهندگانش قابل لمس می باشد.
اگر شما هم از کاربرانی هستید که از دیر ایندکس شدن مطالب تون خسته شده اید و یا مطالب شما ایندکس نمیشود و یا خیلی دیر ایندکس میشود ، این مقاله برای شما بسیار مفید خواهد بود ، در این جا لازم میدونم به این نکته اشاره کنم ، که عده ای تصور میکنند که وقتی مطالب سایت شون در 1 تا 5 روز بعد از انتشار پست هم در گوگل ظاهر میشود ، سرعت ایندکس شدن مطالب شون خوب هست و در این بخش مشکلی ندارند.
اما شاید جالب باشد بدانید که سرعت واقعی ایندکس شدن مطالب در گوگل کمتر از 5 ثانیه می باشد . یعنی وقتی شما محتوایی رو در سایت تون منتشر میکنید باید کمتر از 5 ثانیه بعد از انتشار محتوای شما در گوگل ایندکس شده باشد . اگر سرعت ایندکس شما بیش از این مقدار هست مطمئنا در بخشی مشکلی وجو دارد.
ولی یک راه حل برای رفع مشکل فوق استفاده از ابزار Fetch as Google می باشد ، اگر مقاله شما در وضعیت خوبی ایندکس میشود میتوانید به کمک این ابزار به بهترین حالت دست پیدا کنید و یعنی با استفاده از ابزار Fetch as Google میتوانید بهترین حالت ثبت مقاله رو در گوگل تجربه کنید و اگر وضعیت بدی دارید میتوانید به کمک ابزار Fetch as Google به یک وضعیت خوب تر دست پیدا کنید تا مطلب شما در گوگل سریع تر ایندکس شود .
آموزش کار با Fetch and render
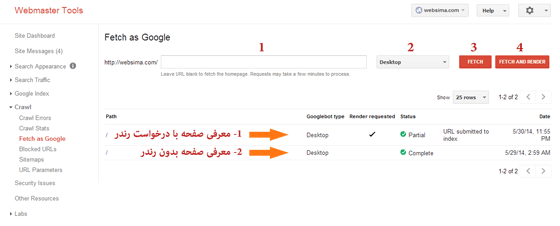
با توجه به تغییرات ظاهری صورت گرفته در این بخش قصد داریم مروری بر نحوه کار بخش Fetch as Google در وبمستر گوگل داشته باشیم. برای معرفی یک صفحه جدید، شما 4 گزینه اصلی پیش رو خواهید داشت که در تصویر زیر با شماره گذاری مشخص شده اند.

در بخش 1 آدرس صفحه ای از سایت شما که قصد دارید توسط روبات های گوگل بررسی شود را معرفی میکنید. توجه داشته باشید که در این فیلد نیازی به وارد کردن آدرس دامنه سایت نبوده و شما ادامه آدرس صفحه پس از کاراکتر / را وارد میکنید. قرار دادن یک / اضافه ممکن است فرآیند ایندکس را با مشکل مواجه کرده و با خطای 404 روبرو شوید.
در بخش 2 تعیین میکنید که این آدرس توسط
کدام نوع روبات گوگل مورد بررسی مجدد قرار گیرد. استانداردهای مورد استفاده
توسط روبات ها گوگل متفاوت می باشد و نسخه های گوناگونی برای کامپیوتر
شخصی، تبلت و تلفن همراه از سایت شما ایندکس میکنند.
به همین دلیل ممکن است رتبه شما برای یک کلمه کلیدی خاص، زمانیکه کاربر با
گوشی همراه خود در گوگل جستجو میکند با زمانیکه توسط کامپیوتر شخصی جستجو
کرده است تفاوت زیادی داشته باشد. از همین رو و با توجه به گرایش زیاد
کاربران به استفاده از گوشی های هوشمند، پیشنهاد میکنیم که توجه ویژه ای به بهینه سازی نسخه موبایل سایت خود برای موتورهای جستجو داشته باشید.
در ادامه شما میتوانید یکی از بخش های 3 و 4 که به ترتیب Fetch و Fetch and Render هستند را برگزینید.
توجه داشته باشید که استفاده از دکمه Fetch and Render هیچ تاثیری بر سرعت ایندکس صفحه یا جایگاه شما در رتبه بندی گوگل نخواهد داشت و تنها تفاوت آن با Fetch ارائه گزارشی مختصر و پیش نمایشی از سایت شما بصورتی که توسط ربات های گوگل دیده شده است، می باشد.
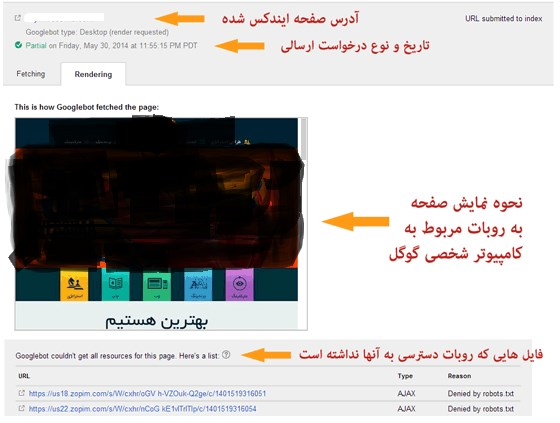
در صورت انتخاب گزینه Fetch and Render یک علامت تیک در ردیف آدرس ایندکس شده نمایش داده میشود. با کلیک بر روی این ردیف به گزارش گوگل از صفحه و نحوه نمایش صفحه شما به روبات های گوگل ارجاع داده میشوید.
در تصویر زیر بخش های گوناگون گزارش fetch and render گوگل از صفحه خود را مشاهده میکنید، در بخش انتهایی لیستی از فایل های فراخوان شده در این صفحه که روبات ها اجازه دسترسی و ایندکس آنها را نداشته اند به شما نمایش داده میشود. این محدودیت از طریق فایل robots.txt به گوگل اعلام میشود که در مقاله ای از وبسیما به نحوه استفاده از فایل robots.txt را بطور کامل بررسی کرده ایم.

تغییرات در بخش Fetch as Google
محدودیت استفاده از ابزار Fetch وبمستر
گوگل نیز هیچ تغییری نکرده و شما همچنان میتوانید 500 آدرس یکتا در هفته
برای بررسی ساده و 10 آدرس یکتا در ماه برای بررسی کامل از طریق پنل مدیریت
وبمستر خود ارسال نمایید.
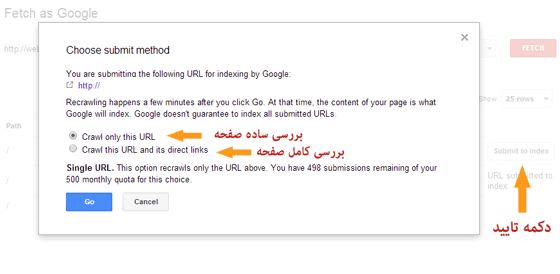
در بررسی ساده تنها صفحه ای که آدرس آن را معرفی کردید بازبینی و ایندکس
میگردد ولی در بررسی کامل صفحه و تمام صفحاتی که از درون آن میتوان به آنها
دسترسی داشت بررسی خواهند شد. بعنوان مثال اگر صفحه اصلی سایت را برای
بررسی کامل معرفی کنید، تمام صفحاتی که لینک آنها در منو، فوتر، سایدبار یا
محتوای صفحه اصلی وجود دارد نیز بررسی خواهند شد.

البته بنظر میرسد که این تغییرات در بخش
Fetch and Render مشکلاتی را نیز بهمراه داشته است، بطوریکه اگر آدرس صفحه
شما شامل کاراکتر # باشد، پس از ارسال درخواست آدرس بصورت ناقص به گوگل
معرفی شده و امکان ارسال درخواست ایندکس را نخواهید داشت!
بطور معمول صفحاتی که از تکنولوژی Ajax بهره میبرند در آدرس خود از کاراکتر
# استفاده میکنند. جان مولر از مدیران ارشد گوگل نیز به تازگی به این مشکل
اعتراف کرده و قول داده که در زمانی کوتاه آن را برطرف کنند.
1,581بازدید
