برنامه های تک صفحه ای (Single Page Applications)
یک برنامه تحت وب که بصورت داینامیک با کاربر در ارتباط است و درخواست های کاربران را بدون بارگذاری مجدد تمام صفحه، پاسخ می دهد را یک برنامه تک صفحه ای می گویند. درحقیقت با استفاده از این رویکرد وقفه ای در تجربه کاربریِ کاربر، ایجاد نمی شود (برنامه تحت وب بیشتر شبیه یک برنامه Desktop عمل می کند). در یک برنامه تک صفحه ای تمام کدهای مورد نیاز HTML، JavaScript و CSS یکبار بارگزاری می شوند و در درخواست های بعدی کاربر، منابع مورد نیاز بصورت داینامیک و بدون بارگذاری مجدد کل صفحه به صفحه اضافه شده و در محل مناسب جایگذاری می شوند. به این ترتیب صفحه جاری هیچوقت توسط اجزاء موجود در صفحه مجدداً بارگذاری نمی شود.
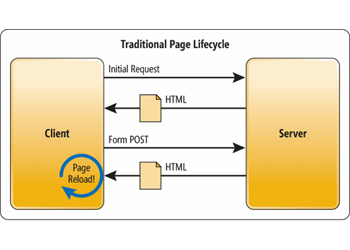
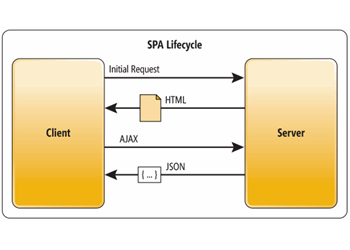
1- چرخه زندگی (Lifecycle)
در یک برنامه وب معمولی بعد از درخواست از سمت کلاینت، سرور یک صفحه HTML جدید ارائه میدهد که نیازمند بارگذاری مجدد در مرورگر کلاینت است (شکل زیر این موضوع را نشان می دهد).


رویکردهای متعددی در این رابطه وجود دارد اما مهمترین آنها فریمورک های JavaScript (مثل AngularJs، EmberJs، MeteorJs، React و...) و همچنین AJAX می باشد.
3- چالش های sSingle Page Application
- مشکلات SEO
- به علت عدم اجرای JavaScript در خزنده های موتورهای جستجو، معمولاً مشکلاتی برای سایت هایی که از رویکردهای موجود استفاده می کنند از لحاظ SEO بوجود می آید.بین سال های 2009 تا 2015 مرکز WebMaster گوگل پیشنهادی برای این منظور مطرح کرد. در این طرح بیان شده بود که برای صفحاتی که از AJAX استفاده می کنند بعد از هر تغییر وضعیت آدرس صفحه با علامت #! بروز شود (برای مثال http://example.com/page?query#!state) . این طرح توسط بعضی از متخصصان از جمله Jeni Tennison از W3C یک مشکل درنظر گرفته شد. به علت آنکه این صفحات برای کسانی که JavaScript مرورگر خود را غیرفعال کرده بودند باز هم قابل دسترس بود. همچنین مشکل ارسال HTTP referer توسط مرورگرها بوجود می آمد. در سال 2015 گوگل از طرح پیشنهادی خود صرف نظر کرد.
- رویکرد دیگری نیز توسط فرم ورک های مبتنی بر JavaScript مثل ItsNat مورد استفاده قرار می گیرد. در این رویکرد سرور وضعیت درخت DOM کلاینت را نگداری می کند و هر بروزرسانی بوسیله سرور و انتقال داده به کلاینت توسط روش AJAX و قراردادن کد اجرا شده تغییرات (بجای کد JavaScript) در محل مورد نظر از درخت DOM، انجام می شود. در حقیقت هنگامی که توسعه دهندگان تشخیص می دهند صفحه ای از لحاظ SEO مهم است، کدهای اصلی HTML را جایگزین JavaScript می کنند.
- البته در رویکرد دیگری نیز وضعیت DOM کلاینت در سرور نگهداری نمی شود و پس از هر درخواست از طرف کلاینت به سرور به منظور بروزرسانی داده، وضعیت جاری DOM نیز برای سرور ارسال می گردد و سرور نیز بعد از برورزسانی کد HTML مورد نیاز را برای کلاینت مجددا ارسال می کند.
- کندی در اجرای اولیه
در برنامه های تحت وب تک صفحه ای معمولا از برنامه هایی که بصورت معمولی نوشته شده اند زمان بارگذاری بیشتری نیاز دارند. به علت آنکه در اولین اجرای این نوع برنامه ها برای نمایش HTML مدنظر، ابتدا باید کدهای مورد نیاز فریم ورکی که استفاده شده است، رندر شود که همین موضوع باعث کندی بارگذاری اولیه می گردد.
- مشکلات ابزارهای تجزیه و تحلیل
ابزارهای تجزیه و تحلیل مثل Google Analytics به شدت به بارگذاری صفحات جدید در مرورگر وابسته هستند و برنامه های تک صفحه ای این کار را انجام نمی دهند. پس از اولین بارگذاری، تمامی تغییرات بصورت داخلی انجام می شود. برای این منظور نیازمند تابعی هستیم که بسته های آنالیزی را بروز رسانی کنند. اما اگر فراخوانی این تابع با مشکلی مواجه شود، دیگر هیچ محرکی به عنوان بارگذاری صفحه جدید در مرورگرها وجود نخواهد داشت و هیچ چیز در تاریخچه مرورگر ذخیره نمی شود. بنابراین ابزارهای تجزیه و تحلیل تصور می کنند که هیچ اتفاقی در وب سایت رخ نداده است.
با توجه به مشکلات مطرح شده، پیشنهاد شده است که از برنامه های تک صفحه ای در سطح صفحات خصوصی و صفحاتی که نیاز به احراز هویت دارند و از دید موتورهای جستجو مخفی هستند، استفاده شود.
7,660بازدید
