بیشتر ابزارهایی که برای طراحان ساخته شده اند دارای ویژگی هایی هستند که طراح را قادر می سازد تا رابط کاربری و تجربه کاربری بهتری را ارائه دهد. با این حال، این ایده ایست که کمتر طراحان به آن توجه می کند. UI و UX به راحتی که فکر می کنید نیست، بلکه چیزیست که باید بدانید بهتر از آن هم وجود دارد و سعی کنید آن دانش خود را برای فهم آن بالا تر ببرید. این راهی است که شما را به عنوان یک طراح UX / UI ماهر و موفق به هدف می رساند.
در کل، رابط کاربری(UI) مهم ترین بخش رائه بصری محصول شماست امروزه با وجود قالب ها و ابزارها ، کدنویسی برای ساختن یک وبسایت با رابط کاربری عالی اهمیت خود را از دست داده است، البته طراحی رابط کاربری(UI) هنوز هم یک عمل دیجیتالی است.
از سوی دیگر تجربه کاربری (UX) یک وبسایت نشان دهنده این می باشد که قابلیت وب سایت چگونه است. برخلاف رابط کاربری(UI) ساختن یک تجربه کاربری عالی یک عمل دیجیتالی نیست. حتی اگر سایت از UI عالی برخوردار باشد هدف اصلی بروی مفید بودن و کارایی وبسایت است.
در کل، با وجود آنکه اگر وبسایتی از طراحی رابط کاربری استانداردی برخوردار باشد و از تجربه کاربری دور بماند، کاربران تمایل به رهایی آن پیدا می کنند، هرچه قدر هم که وبسایت زیبا باشد. این مقاله از دو قسمت تشکیل شده است. در قسمت ابتدایی ابزارها و در قسمت بعدی آن از نکاتی که برای بهبود رابط کاربری و تجربه کاربری استفاده می شود، صحبت می کنیم.

در سرتا سر دنیای دیجیتالی، میان یک بازار موفق بودن و تبدیل شدن به آن تفاوت زیادی است. اگر این تفاوت را ندانیم به سادگی شکست می خوریم. بیشتر شرکت های پیشرو در طراحی که رضایت مشتری را هدف قرار داده اند، با تکیه به وبسایت InVision بهترین تجربه کاربری را ایجاد می نمایند.
این وبسایت از یک ابزار نمونه سازی بیشتر است. InVision تیمی برای طراحی محصولات دیجیتالی به صورت مدرن است. این ابزار با در نظر گرفتن اهداف شما می تواند طرح ذهنی شما را بهبود داده و یا آن را از نو بسازند. InVision می تواند روی موضوعاتی که یک توسعه دهنده و یا طراح نمی تواند به جریان کاری آن فکر کند، تمرکز کند. همکاری و همگام سازی خودکار محصولات خود با این ابزار به شما کمک کند و باعث می شود که بازخوردهای بهتری از سهام داران و مشتریان واقعی خود دریافت کنید. شما می توانید در InVision ثبت نام کنید و با در نظر گرفتن شرایط طراحی خود، از آن کمک بگیرید.

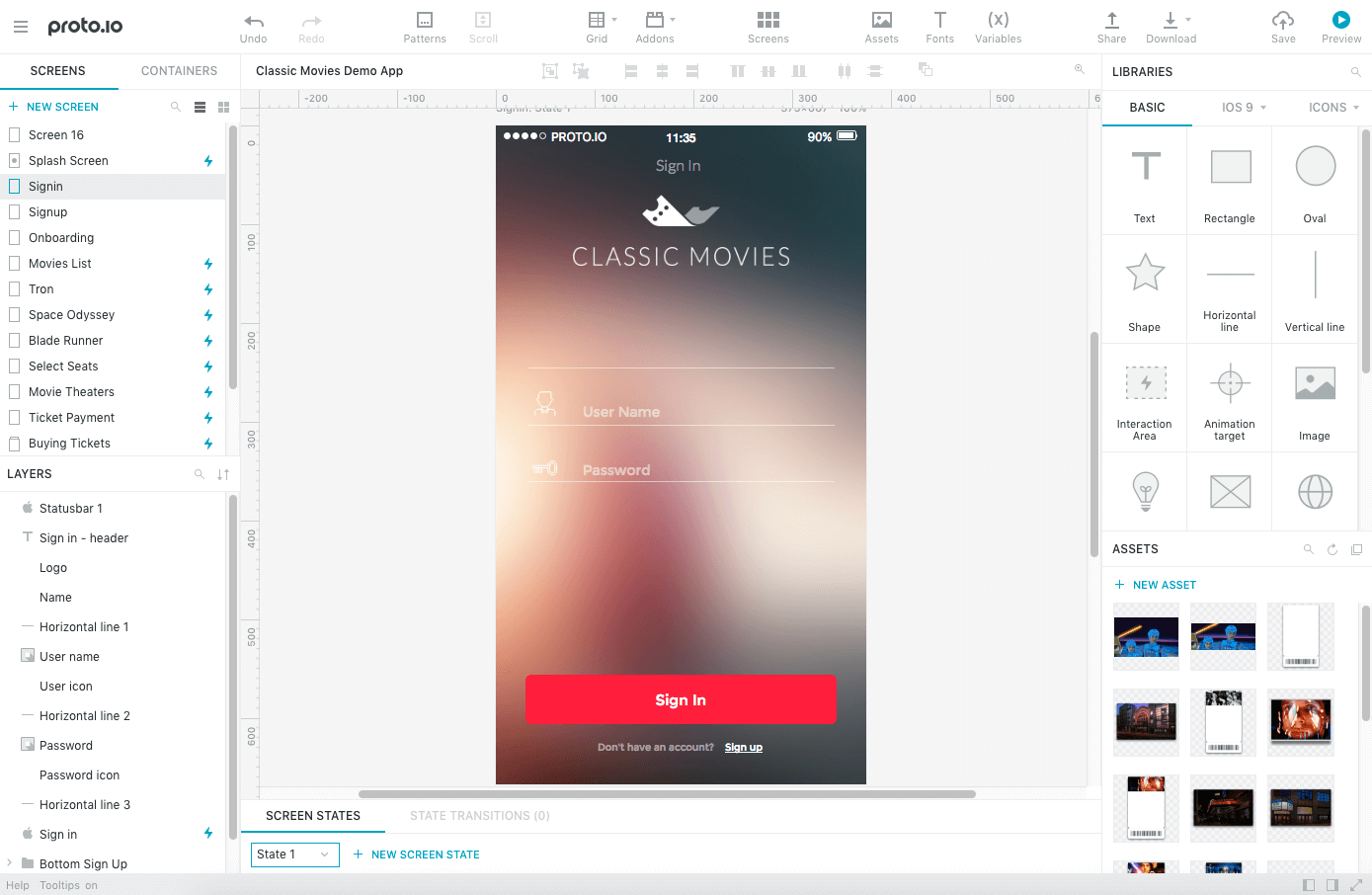
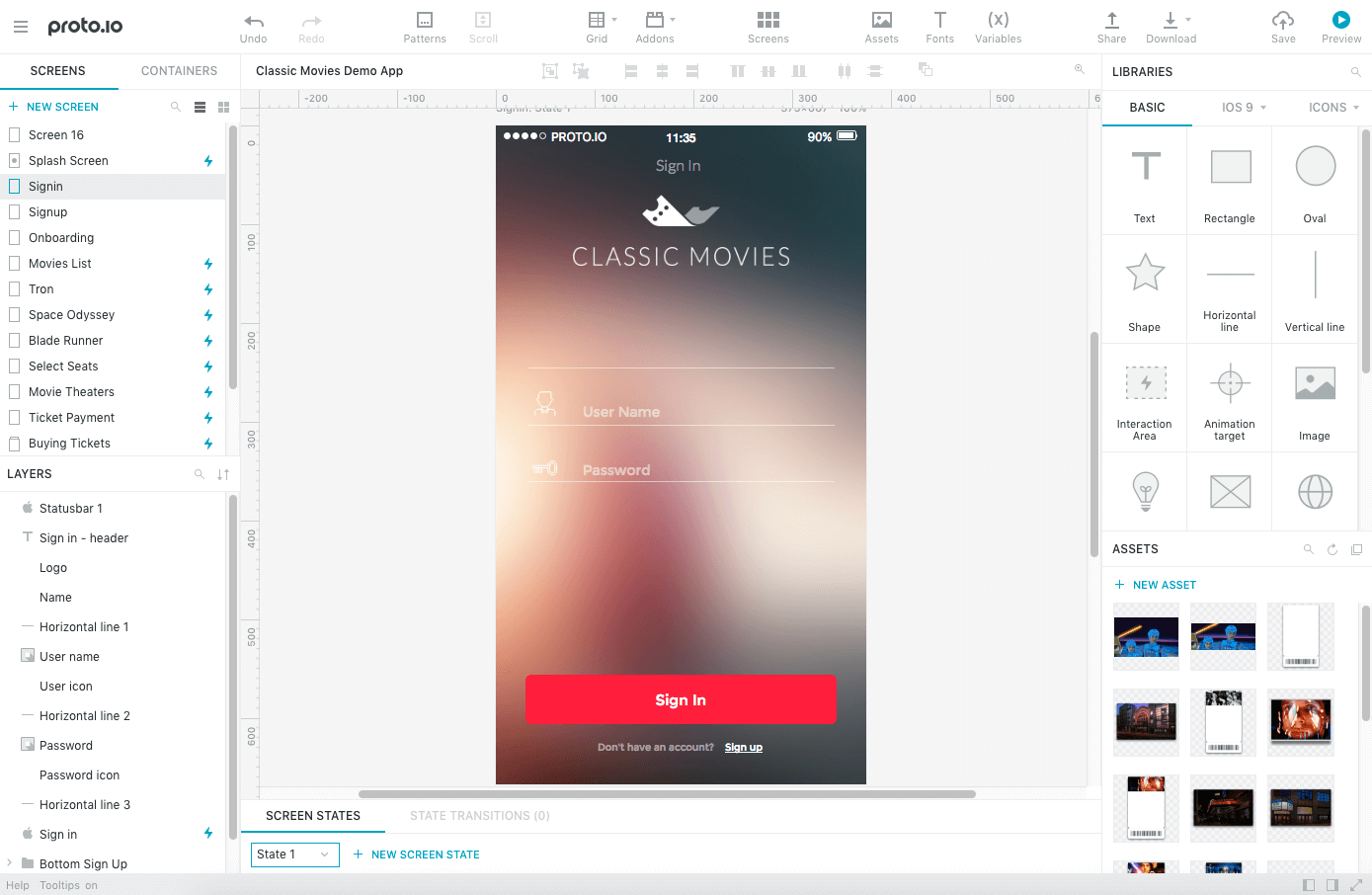
Proto.io یک ابزار ایده آل برای طراحانی است که می خواهند از یک platform برای تمامی prototype های استفاده کنند: طراحی، پیش نمایش در دستگاه های واقعی، اشتراک گذاری، همکاری، آزمایش و بررسی توسط کاربر و دریافت بازخورد آن. این ابزار ویژگی های ارزشمندی دارد که در یکی از آنها شما با وارد کردن طرح Sketch و Photoshop خود می توانید آن را به یک طرح تعاملی تبدیل کنید. کار با این ابزار بسیار ساده است علاوه بر آن شما هیچ احتیاجی به کدنویسی نخواهید داشت. این ابزار قابلیت drag & drop دارد و تنها چند ثانیه طول می کشد تا شما بتوانید طرح ذهنی خودتان را به یک طرح تعاملی تبدیل کنید. این ابزار حرفه ای شما را در رسیدن به اهدافتان یاری می کند.

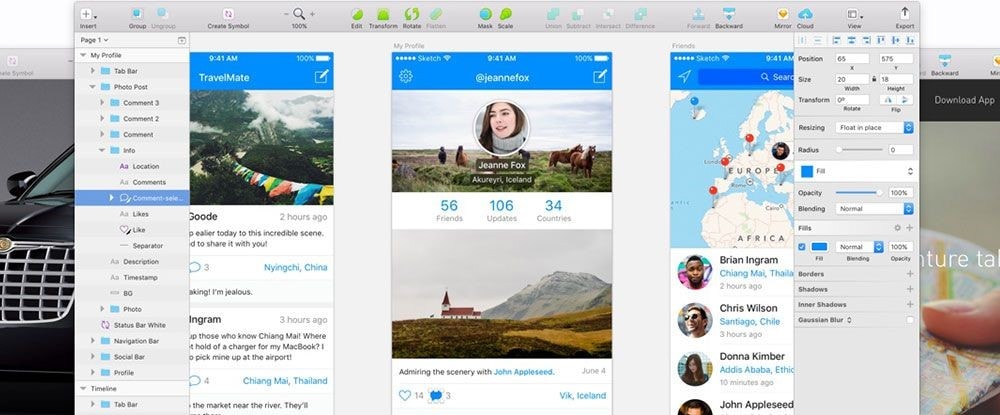
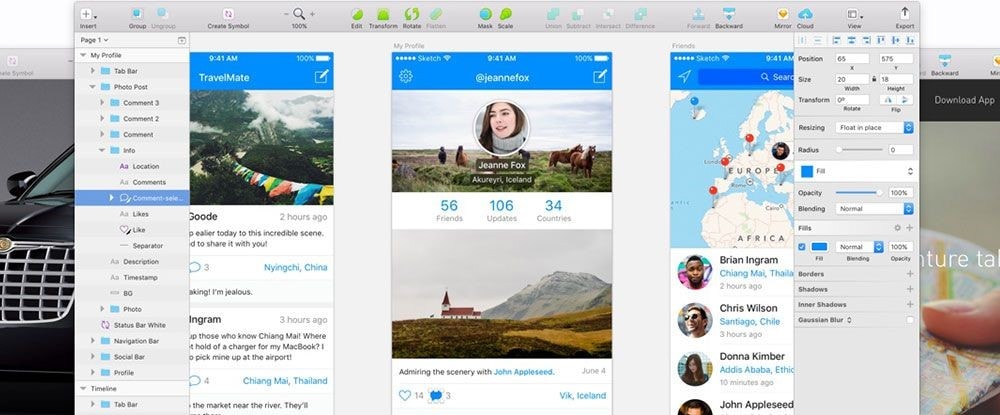
Sketch اپلکیشنی است که از فعالیت های مختلف مربوط به طراحی را از جمله گرافیک، وبسایت و رابط کاربری پشتیبانی می کند. این ابزار با داشتن محیط وکتور به شما کمک می کند تا از اشکال مختلف و پیچیده بدون دردسر استفاده کنید. شما با استفاده از این اپلیکیشن می توانید روی طرحهای قدیمی را ویرایش و آنها را نیز بروز نمایید. Sketch اپلکیشنی کارآمد برای طراحان حرفه ایی است.

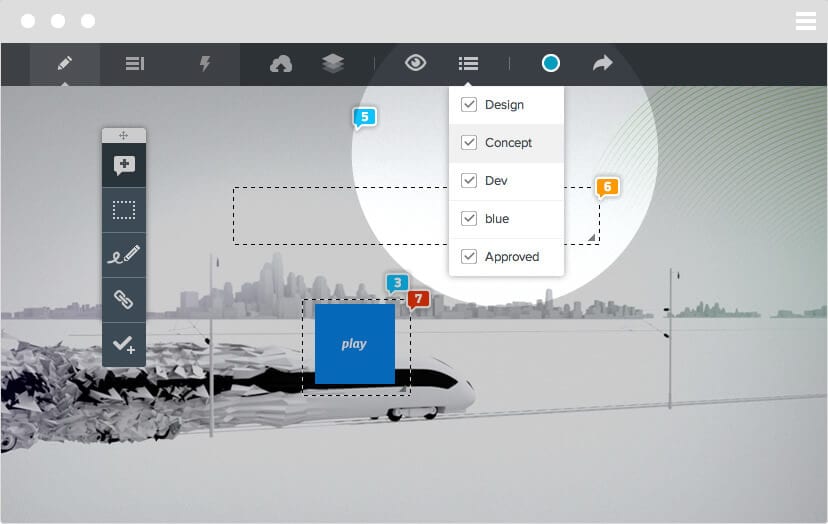
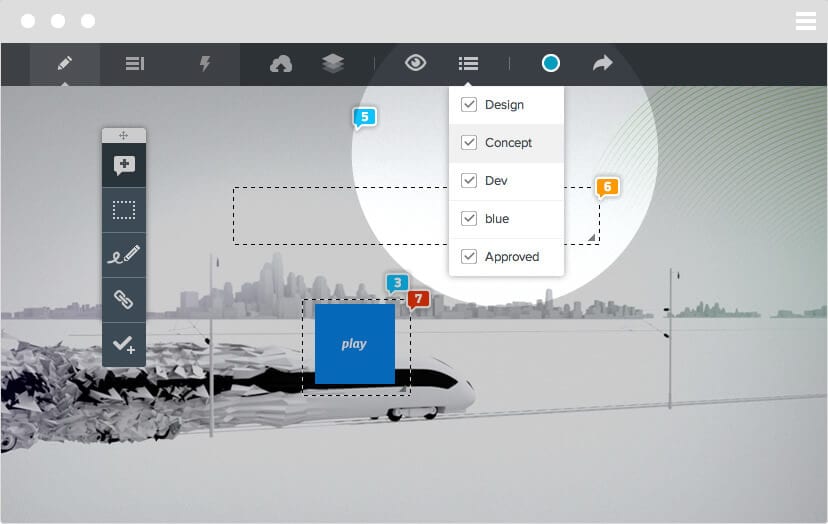
Notism یک پلتفرم سریع برای طراحی و ساخت ویدیو است. Notism طرح شما را به یک نمونه تعاملی برای وبسایت ها و سیستم عامل های IOSو Android تبدیل می کند. prototypes ها می تواند با همکاران، توسعه دهندگان و پروژه هایی مشابه نیز به اشتراک گذاشته شود. اطلاعات هم می تواند به صورت مستقیم به اشتراک گذاشته شود و هم می شود از طریق خط زمانی ویدیو آنها را به دیگران نشان دهید. در این حالت همه چیز تحت کنترل پروژه است.
این ابزار در طراحی UI/UX به شما اطمینان می دهد که پروژه شما سازمان دهی شده و از همان مسیری که شروع شده تا انتها هدایت می شود، همچنین مشاهده ی پیشرفت پروژه از طریق این پلتفرم میسر است.

اگر شما به دنبال بهترین و زیباترین رابط های کاربری همراه با عناصر هسته و ابزارت آن هستید، مطمئن باشید نمی توانید از Great Simple بهتر پیدا کنید. این ابزار می تواند با توجه کردن به جزئیات کاری شما بهترین طراحی را به شما ارائه دهد و همچنین یک طراح را از انجام اشتباهات خود دور کند. مهمترین کیت های توسعه ای که در این ابزار وجود دارد کیت ها طراحی IOS و کیت طراحی متریال است، استفاده از این کیت ها برای هر طراحی واجب و کاراست. یکی از عالیترین ویژگی های این ابزار وجود کیت های توسعه آندروید و آی او اس به صورت رایگان است. چیزی که باعث شده بیش از پیش مورد علاقه قرار بگیرد. این ابزار همچنین توانایی تعامل با ابزارهای طراحی بزرگی مانند فوتوشاپ را نیز دارا است.
منبع
speckyboy
مجله آموزشی راکت