آشنایی با واحدهای اندازه ی فونت
همه ی این فرمت ها چه کاری انجام می دهند؟
تمامی این فرمت ها برای بیان سایز یک عنصر در صفحات وب مورد استفاده قرار می گیرند.
Px چیست؟
شما صفحات وب را در مانیتورهایی مشاهده می کنید که هرکدام از تعداد زیادی پیکسل تشکیل شده است. Px در css همان معنی پیکسل های یک مانیتور را در بر ندارد. در واقع یک واحد اندازه گیری غیر خطی (non-linear angular measurement) هست. اکثر مردم تصور اشتباهی دارند که گمان می کنند پیکسل که صفحات مانیتور را تشکیل می دهد با px اندازه فونت برابری می کند. اما شما به عنوان طراح وب باید بدانید که px در واقع یک واحد مطلق اندازه گیری (absolute unit of measurement) است که مجزا از هر اندازه و واحد اندازه گیری دیگری می باشد. یک پیکسل در تمامی مانیتور ها به یک اندازه می باشد و معنای واحدی دارد. اما فونت سایز یک پیکسل در مانیتور 22 اینچ با مانیتور 10 اینچ نمایش متفاوتی خواهد داشت. در واقع px واحد اندازه گیری ثابتی است که تنها برای نمایش در مانیتورها مناسب می باشد و برای نمایش در موبایل توصیه نمی شود. چرا که با تغییر اندازه نمایشگر تغییر نمی کند.
Em چیست؟
EM اندازه گیری نسبی طول می باشد. اندازه یک EM نسبت به اندازه فونت عنصر پدر خود است.در واقع یعنی اگر شما یک <div> دارید که سایز فونت آن را 16px تنظیم نموده اید و یک تگ <p> درون آن قرار داده اید و فونت سایز آن را 2em تنظیم کرده اید فونت سایز تگ <p> 32 پیکسل خواهد بود و در صورتی که 0.5em تنظیم نمایید فونت سایز تگ p برابر با 8 پیکسل خواهد بود.
Rem چیست؟
Em یک مشکلی داشت و آن این بود که فونت همه عناصر نسبت به پدر آن در نظر گرفته می شد. در صورتی که در مثال فوق درون تگ <p> یک تگ <span> وجود داشت و درون آن یک تگ <a> نتیجه فونت سایز متفاوت با آنچه دلخواه کاربر بود به دست می آمد. در واقع سایز دهی em به صورت تو در تو هست و این امر موجب می شود تا در تگ بندی های تو در تو قادر به رسیدن به اندازه مورد نظر خود نباشیم. Rem یا root em همیشه نسبت به اندازه فونت سایز root سایت (عنصر html ) در نظر گرفته می شود و اهمیتی ندارد که چقدر تگ های ما تو در تو باشند و عمق داشته باشند.
Percent چیست؟
فونت دهی درصدی درواقع عملکرد مشابه با em دارد و از والد خود تبعیت می کند.
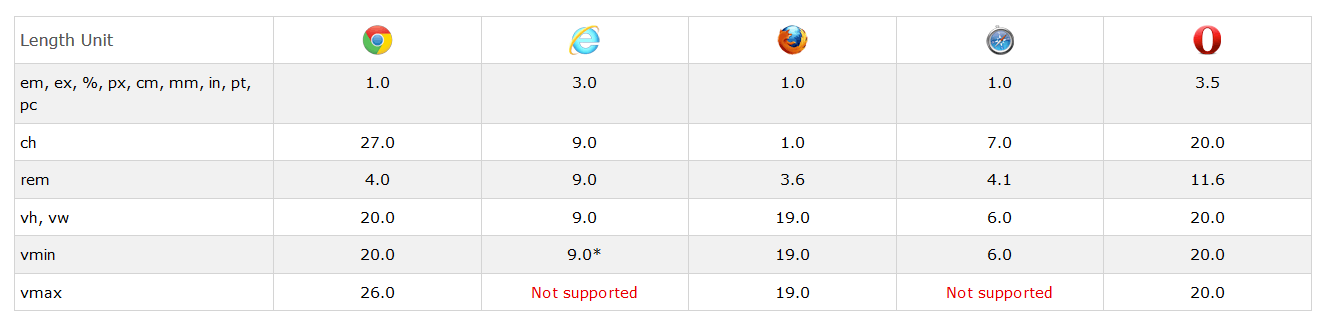
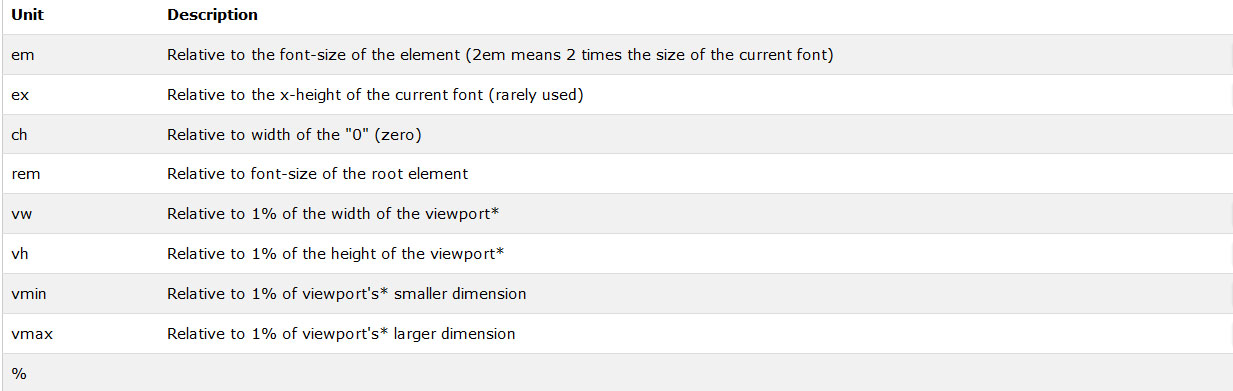
برای اطلاعات بیشتر جداول زیر ارائه شده است:

واحدهای اندازه گیری نسبی :

12,555بازدید
