راهنمای طراحی قالب های ایمیل
شاید برای شما هم پیش آمده باشد یک ایمیل را در نرم افزار Outlook مشاهده و مرور می کنید و صحیح است اما همان ایمیل در نرم افزار Apple Mail بهم ریخته و بدون سایز بندی صحیح است یا مواقعی که خبرنامه ارسال میکنید و این خبرنامه باید در تمامی نرم افزار ها و اپراتور های Email درست نمایش داده شود چون ممکن هر کس ایمیل شما را در یک نرم افزار مشاهده کند اما این مشکل از کجا نشات میگیرد؟
بله درست حدس زدید Operator های ایمیل هر کدام به نحوی کد های HTML و محتوای Email را Render میکنند.
راه حل چیست؟ چگونه فونت ها، چیدمان ها، عرض های شناور را در ایمیلی که قصد ارسال آن را داریم به صورت یکسان نمایش دهیم؟
برای هر یک از مشکلات راه حل هایی وجود دارد. طی این مقاله شناخته ترین آن ها را شرح می دهیم و حل میکنیم.
مشکلات و راه حل ها:
· مشکل: زیاد به نحوه پردازش CSS توسط اپراتور های ایمیل نمیتوان اعتماد کرد و ممکن است Layout شما که توسط div یا هر تگی که با CSS به آن Style می دهید چیدمان بهم ریخته یا نادرستی داشته باشد.
* راه حل: قالب ایمیل و چیدمان و Layout آن می بایست فقط با جدول و تگ های table, td, tr, tbody, tfoot, thead, th و خصوصیات عناصر جداول صورت گیرد برای مثال colspan, rowspan و دیگر خصوصیات که جداول می پذیرند ونباید با استفاده از Div و دیگر تگ های HTML5 این کار را انجام داد.همچنین ترجیحا به جای استفاده از colspan و rowspan از جداول تو در تو استفاده کنید.
· مشکل: جدولی که برای Template ایمیل استفاده کرده ام با بهم ریختگی زیادی در Gmail مواجه میشود حتی گاه بروی لینک های خود نرم افزار Gmail می آید یا تمام Inbox را پر میکند.همچنین در موبایل، ایمیل فقط با Drag & Zoom امکان پذیر است . اکثر اپراتور ها و نرم افزار های ایمیل عرض Inbox کمی دارند و حتی Device هایی که ایمیل را مشاهده میکنند عرض کمی دارند و وقتی جدول شما به حاشیه امن این نرم افزار ها تعارض میکند با بهم ریختگی مواجه میشود.
* راه حل: به جدول خود خصوصیت CSS تحت عنوان max-width با مقدار 600 پیکسل بدهید تا در تمامی نرم افزار ها درست نمایان شود همچنین چون عرض ثابت نداده اید در موبایل نیز قابل مشاهده است.
· مشکل: تقریبا کلافه کننده است اما max-width درOutlook اجرا نمیشود.
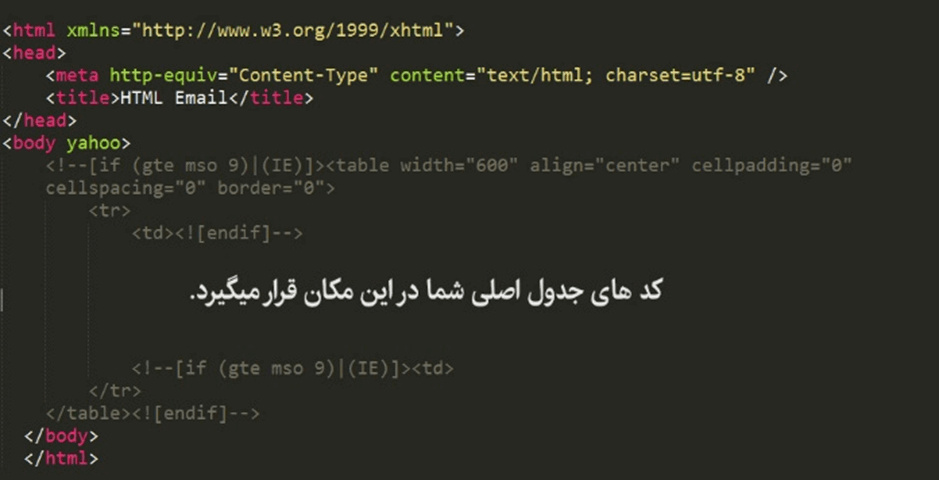
* راه حل: می بایست توسط تگ های شرطی که Outlook در اختیار ما قرار میدهد تشخیص دهیم که آیا ایمیل در Outlook مشاهده میشود یا خیر; اگر در Outlook بود یک جدول بسازیم با عرض ثابت 600 پیکسل و جدول اصلی را در آن جدول قرار دهیم.همانند مثال زیر:

· مشکل: کلافه کننده تر اینکه max-width در برنامه Email شرکت Apple پشتیبانی نمیشود
* راه حل: می بایست توسط مدیا کوئری ها و سایز نمایش گر این کار را انجام دهیم.

· مشکل: اپراتور Yahoo! در ایمیل شما جست و جو میکند و Class ها و ID ها را پیدا کرده و آن ها را به یک رشته ی طولانی با پسوند و پیشوند تبدیل میکند و اگر شما روی این Class ها و ID ها Style و CSS نوشته باشید متاسفانه از بین خواهد رفت.
* راه حل: به تگ Body که در Email خود دارید خصوصیت yahoo را اضافه کنید تا موتور Yahoo! را از این کار باز دارید.همانند مثال زیر:

· مشکل: تعجب آور است اما برخی اپراتور های Email تگ Style شما را نادیده میگیرند. و آن را از صفحه یا حذف می کنند یا پردازش نمیکنند.
* راه حل: باید تمام CSS هایتان را Inline لابه لای HTML بنویسید اما این کار بسیار طاقت فرساست یک راه حل راحت وجود دارد تمام CSSهای خودتان را در تگ Style بنویسید و بعد از اتمام کار و نهایی شدن جهت ارسال فایل HTML ای که ساختید را در سایت http://premailer.dialect.ca آپلود کنید تا این Web Application تمام CSS های شما به صورت Inline درآورد.
· مشکل: در متون یا اجزای صفحه نمیتوانیم وسط چین یا چپ چین داشته باشم.
* راه حل: برای استفاده از امکان وسط چین کردن از margin: 0 auto و برای چپ چین یا راست چین کردن از float استفاده کنید.
· مشکل: ایمیلی که ارسال میکنم در متون فارسی یا متونی که متن انگلیسی در میانه ی خود دارند بهم ریختگی در اعراب گذاری و نقطه گذاری دارند؟
* راه حل: حتما direction را تنظیم کنید حتی وقتی متن کاملا فارسی یا کاملا انگلیسی است.
· مشکل: فونت های موجود نیاز من را برطرف نمیکند چگونه فونت های جدید به Email اضافه کنم؟
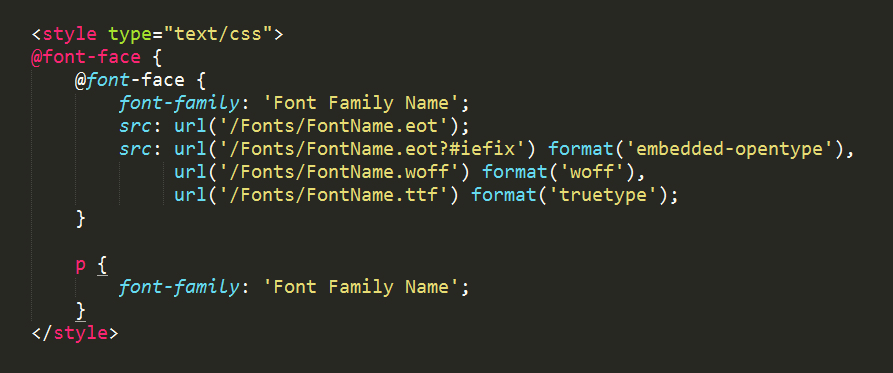
* راه حل: در صورتی که تمایل دارید از سرویس Google Fonts استفاده کنید که فونت های فارسی و انگلیسی دارد و به شما لینک فایل CSS و نام Font Family میدهد.در غیر این صورت باید فونت های خود را با Font Face در صفحه Include کنید به این منظور ابتدا سه فرمت eot و woff و ttf فونت مورد نظر را حاضر کرده و طبق راهنمای زیر این کار را انجام دهید توجه کنید font-famiy ای که در بلاک font-face در نظر میگیرید باید در جایی که میخواهید از این فونت استفاده کنید بگذارید. مثال زیر را دنبال کنید:

چند پیشنهاد:
1- ترجیحا عکس ها را base 64 کنید تا به صورت inline با استفاده از متن های encode شده load شوند تا Request های کمتری در هنگام load ایمیل داشته باشید. برای این منظور عکس خود را در سایت https://www.base64-image.de آپلود کنید تا کد Base 64 شده را دریافت نمایید.
2- در صورتی که امکان Base 64 کردن عکس ها را ندارید آن ها را حتما و حتما Compress کنید تا به صورت فشرده Load شوند تا در هنگام درخواست، حجم کمتری دانلود شود. برای فشرده سازی از سایت https://tinypng.com استفاده کنید این سایت توانایی فشرده سازی عکس های jpg و png را دارد.
3- حتما عکس ها را در یک Server پر سرعت قرار دهید.
4- هرگز و هرگز از Javascript و Flash ها در Email خود استفاده نکنید زیرا در 99 درصد اپراتور های ایمیل پشتیبانی نمیشود.
5- هرگز Background Image هایی که از CSS کنترل میشوند را قرار ندهید فقط عکس ها را با تگ img قرار دهید یا از Background Color استفاده کنید.
6- اگر در هنگام ساخت جداول Email خود مشکلی پیش آمد Border آن جدول یا Cell را فعال کنید تا بهتر بتوانید مشکل یابی کنید.
7- در صورتی که با CSS جهت متن را به صورت عمودی یا افقی کنترل میکنید ترجیحا این کار را با align و valign برای جداول و Cell ها انجام دهید.
امید است این راهنما شما را در ساخت بهتر Email Template ها کمک کرده باشد.
18,063بازدید
