ماژول فرمهای الکترونیکی
 | ماژول فرمالکترونیکی |
کاربرد: از طریق این ماژول میتوان فرمهای سازمانی را دستهبندی نموده و در قالب PDF، تصویر اسکنشده و بصورت الکترونیکی در قالب HTML در بانک اطلاعاتی فرمها نگهداری کرد یا فرمهای از قبل ایجاد شده را در سایت قرار داد تا کاربران پس از پرنمودن فرم، آن را به پستالکترونیکی سازمان ارسال کنند.
امکانات:
- دریافت فرمهای الکترونیکی طراحی شده در MS FrontPage و نمایش آن در پورتال
- ارسال فرمهای الکترونیک پرشده توسط بازدیدکنندگان پورتال به یک پستالکترونیکی اختصاصیافته
- دستهبندی فرمها بر حسب سازمان مرتبط

برای استفاده از ماژول فرمالکترونیکی ابتدا باید کاربر فرمهایی را با پسوند "htm" از طریق نرمافزاری مانند MS FrontPage ایجاد کند تا از طریق این ماژول فرم را در سایت قرار دهد. درصورتیکه استفاده از "ماژول فرمهایالکترونیکی پیشرفته" این امکان را به کاربر میدهد تا بتواند هر فرمی را با شرایط دلخواه خودش به راحتی ایجاد نماید و نیازی به استفاده از نرمافزار دیگر یا داشتن دانش کدنویسی نیست.
روش استفاده از ماژول فرمالکترونیکی:
میتوان روی شکل مربوط به ماژول فرمالکترونیکی در صفحه نخست مانا کلیک کرد یا اینکه از منوی سمت راست در مانا استفاده نمود.

فرم جدید:
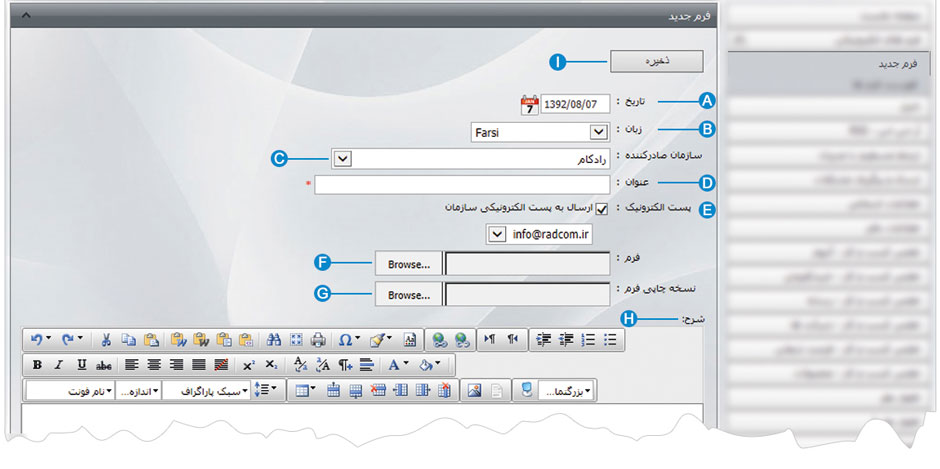
از طریق این گزینه کاربر میتواند فرم جدیدی که از قبل ایجاد نموده است را اضافه نماید و در سایت نمایش دهد.

 | تاریخ: در این قسمت، زمان افزودن فرم جدید ثبت میشود. |
 | زبان: در سایتهای چندزبانه، از طریق این گزینه زبان سایت را برای افزودن فرم جدید انتخاب میکنیم. |
 | سازمان صادرکننده: در این قسمت سازمانی که صادرکننده فرم میباشد را از لیست سازمانها که قبلا از طریق "ماژول سازمانها" وارد شده است، انتخاب میکنیم. |
 | عنوان: در این قسمت عنوان فرم را وارد میکنیم. |
 | پستالکترونیک: در این قسمت با انتخاب گزینه" ارسال به پستالکترونیکی سازمان" و پستالکترونیک مربوطه، فرمهای پرشده از طرف کاربران سایت به آدرس پستالکترونیکی انتخابشده، ارسال میشود. |
 | فرم: از طریق گزینه" Browse" فرمی را که با پسوند "htm" ایجاد کردهایم، از کامپیوتر خود انتخاب میکنیم. |
 | نسخه چاپی فرم: در این قسمت میتوان نسخه چاپی فرم را بصورت یک فایل تصویری در سایت قرار دهیم. |
 | شرح: در این قسمت کاربر مانا میتواند توضیحاتی را در رابطه با فرم برای اطلاع سایر کاربران قرار دهد. |
 | ذخیره: از طریق این گزینه فرم جدید را ذخیره میکنیم. |
فهرست فرمها:
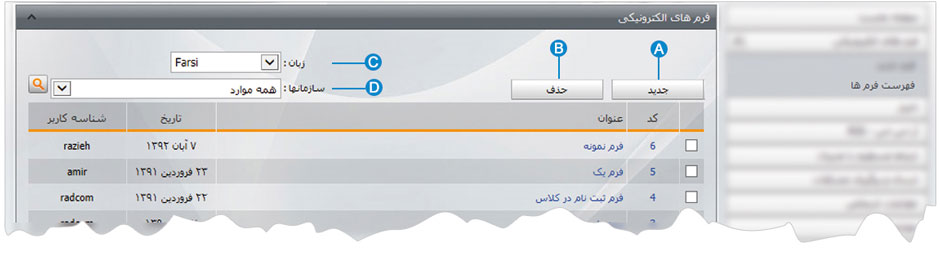
در این قسمت میتوان فهرست تمامی فرمها را مشاهده یا فرمی را جستجو کرد و با کلیک بر روی هر فرم، آن را ویرایش نمود.

 | جدید: از طریق این گزینه میتوان فرم جدیدی اضافه نمود. |
 | حذف: برای حذف یک فرم، آن را انتخاب و روی این گزینه کلیک میکنیم. |
 | زبان: در سایتهای چندزبانه، از طریق این گزینه میتوان زبان سایت را برای جستجوی فرم انتخاب نمود. |
 | سازمانها: در این قسمت میتوان جستجوی فرم را بر اساس سازمان صادرکننده فرم، انجام داد. |
چگونگی نمایش فرمالکترونیکی در سایت:
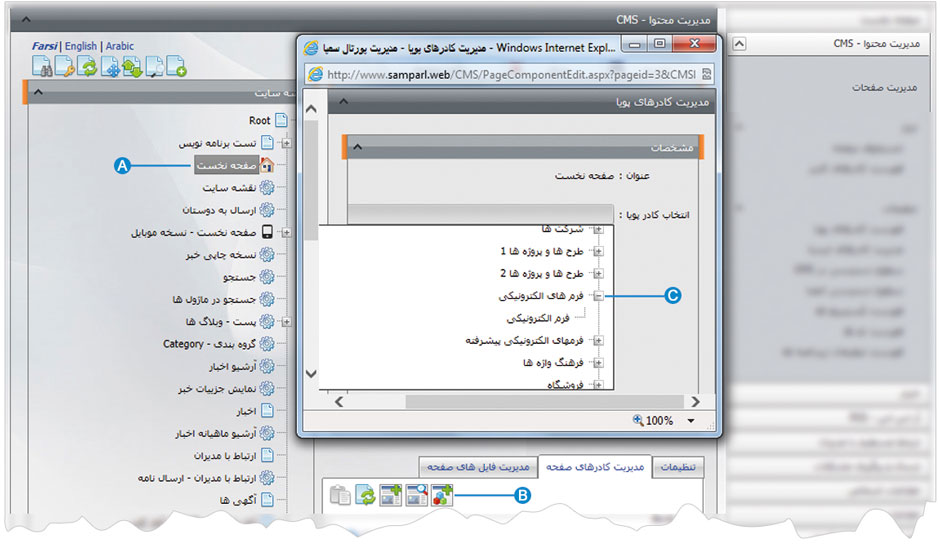
برای نمایش فرمالکترونیکی در سایت، باید از کادر پویا استفاده نماییم، به همین دلیل در ماژول مدیریت محتوا (CMS)، گزینه مدیریت صفحات را بازکرده و مراحل زیر را انجام میدهیم:

 | صفحهای را که قبلا ساخته شده و میخواهیم کادر فرمالکترونیکی را در آن نمایش دهیم، انتخاب میکنیم. |
 | در بخش مدیریت کادرهای صفحه از طریق آیکن  ، کادر پویا اضافه میکنیم. ، کادر پویا اضافه میکنیم. |
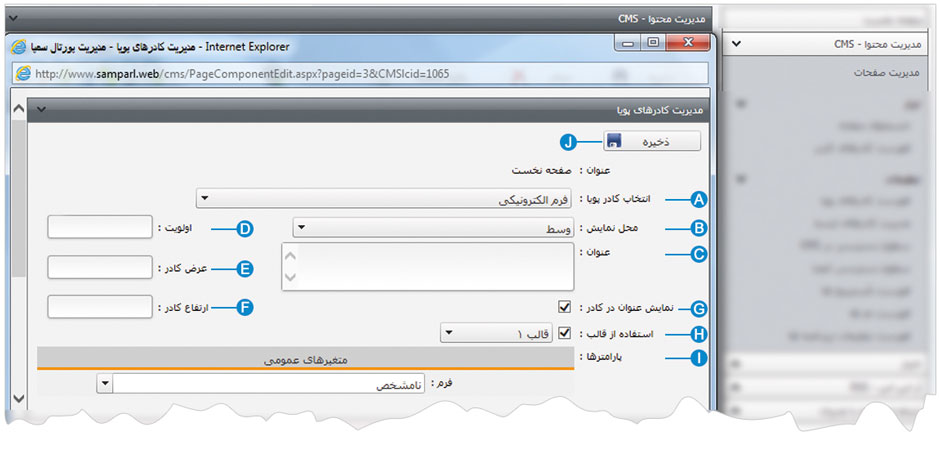
 | در کادر پویا انواع انتخابها برای نمایش ماژولهای مختلف وجود دارد، چون میخواهیم کادر مربوط به فرمالکترونیکی را در صفحه نمایش دهیم باید از لیست نمایش آن، نوع نمایش فرمالکترونیکی را انتخاب نماییم. |

 | انتخاب کادر پویا: عنوان کادر پویایی که برای نمایش فرمالکترونیکی انتخاب کردیم را نشان میدهد. |
 | محل نمایش: محل قرارگیری هر کادر را در یک صفحه مشخص میکند. کادرها میتوانند در هر قسمتی از سایت قرار بگیرند که با توجه به مسترپیج تعیین شده برای صفحه، میتوان محل نمایش کادر را مشخص کرد. بعنوان مثال کادری را میتوان در وسط صفحه،سمت راست یا سمت چپ صفحه قرار داد. |
 | عنوان: عنوانی را برای کادر وارد میکنیم که در بالای کادر قابل نمایش باشد. |
 | اولویت: در هر صفحه کادرهای زیادی ممکن است قرار داده شود.با توجه به محل نمایش کادرها باید اولویتشان را نیز مشخص کرد تا هر کادری در محل خاص خودش قرار گیرد.اگر اولویت را مشخص نکنیم کادرهایی که محل نمایش یکسان با اولویت یکسان داشته باشند،در یک سطر قرار میگیرند و باعث برهمریختن صفحه میشوند. |
 | عرض کادر: اگر بخواهیم چند کادر را با محل نمایش یکسان و اولویت یکسان در کنارهم قرار دهیم، مقدار دلخواهی را برای عرض هر کادر درنظر میگیریم. |
 | ارتفاع کادر: اگر بخواهیم چند کادر را با محل نمایش یکسان و اولویت یکسان در کنارهم قرار دهیم، مقدار یکسانی را برای ارتفاع هر کادر درنظر میگیریم که دو کادر هماندازه باشند. |
 | نمایش عنوان در کادر: اگر بخواهیم عنوانی را که برای کادر وارد کردیم در سایت قابل نمایش باشد، این گزینه را تیک میزنیم. |
 | استفاده از قالب: برای هر سایتی با توجه به طراحی گرافیک آن سایت، قالبهای آمادهای وجود دارد که میتوان از آن برای تغییر قالب کادرها استفاده کرد. |
 | پارامترها- متغیرهای عمومی: در این قسمت میتوان عنوان فرمالکترونیکی را برای نمایش در سایت انتخاب کرد. |
 | ذخیره: بعد از تنظیمات کادر پویای فرمالکترونیکی، از طریق این گزینه تغییرات را ذخیره میکنیم. |
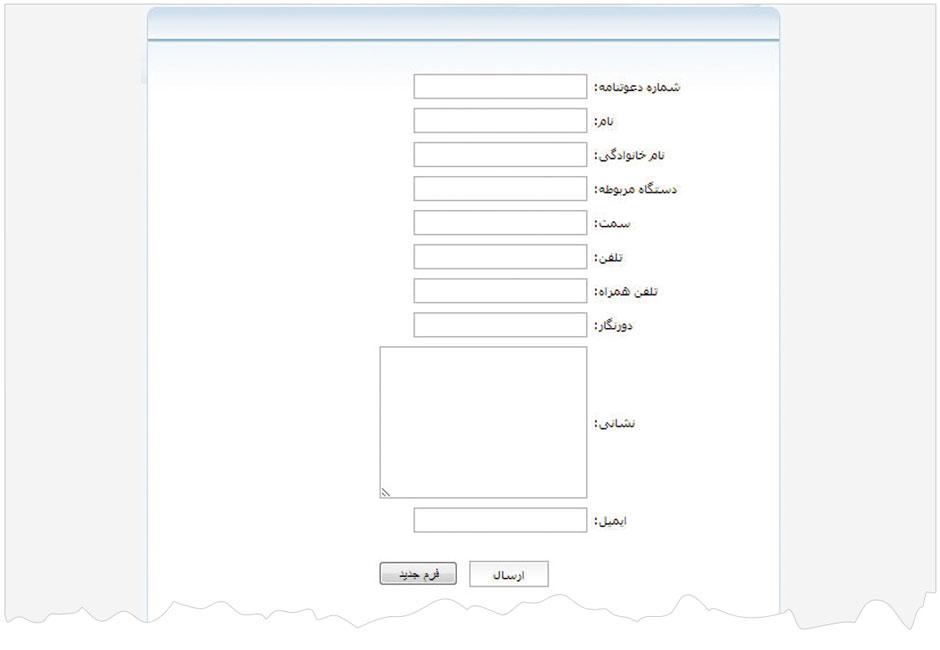
نمایش کادر در سایت:
پس از قراردادن کادر پویا، در صفحه سایت که کادر را در آن گذاشتهایم Refresh میکنیم یا کلید F5 را فشار میدهیم تا تغییرات و چگونگی نمایش کادر را مشاهده نماییم.

8,109بازدید
