باگ OnItemDataBound در Repeater
اگر یک توسعهدهنده ASP.NET Web Forms هستید، حتماً تابهحال شده که لازم باشد کنترلهایی را در یک Repeater قرار داده و تکرار کنید. همچنین بهاحتمال بالایی لازم بوده که برای ایجاد یک دکمه با آیکون، داخل یک HyperLink کنترل دیگری مثل یک Label را قرار داده و مثلاً به آن کلاس glyphicon بدهید. متأسفانه Repeater با کنترلهای تودرتو آنطور که انتظار داریم رفتار نمیکند. در مقاله امروز رادکام، یک وضعیت بهخصوص از این ترکیب را باهم بررسی میکنیم.
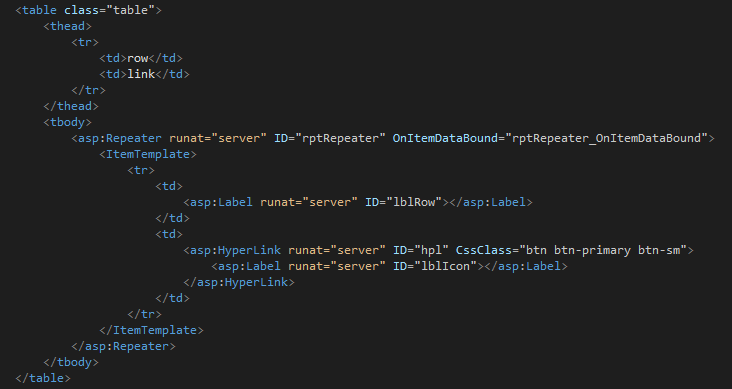
تصور کنید که یک جدول داریم. در هر ردیف این جدول، در یکی از ستونها، یک HyperLink داریم که درون آن یک Label قرارگرفته است که در زمان Render به تگ span ترجمهشده و میتوانیم برای آن کلاس glyphicon موردنظر را تعریف کنیم.

در چنین سناریویی به تگ span نیاز داریم، چراکه در بوت استرپ نیز کلاسهای glyphicon به span داده میشوند.
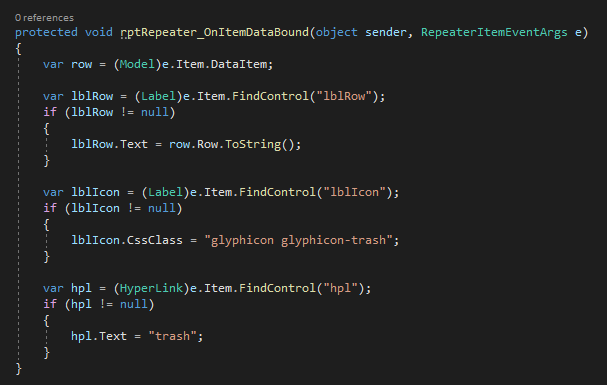
درصورتیکه در رویداد OnItemDataBound این Repeater، پراپرتی Text از Hyperlink خود را مقداردهی کنیم، در زمان اجرا، کنترل Label از داخل Hyperlink حذف خواهد شد!

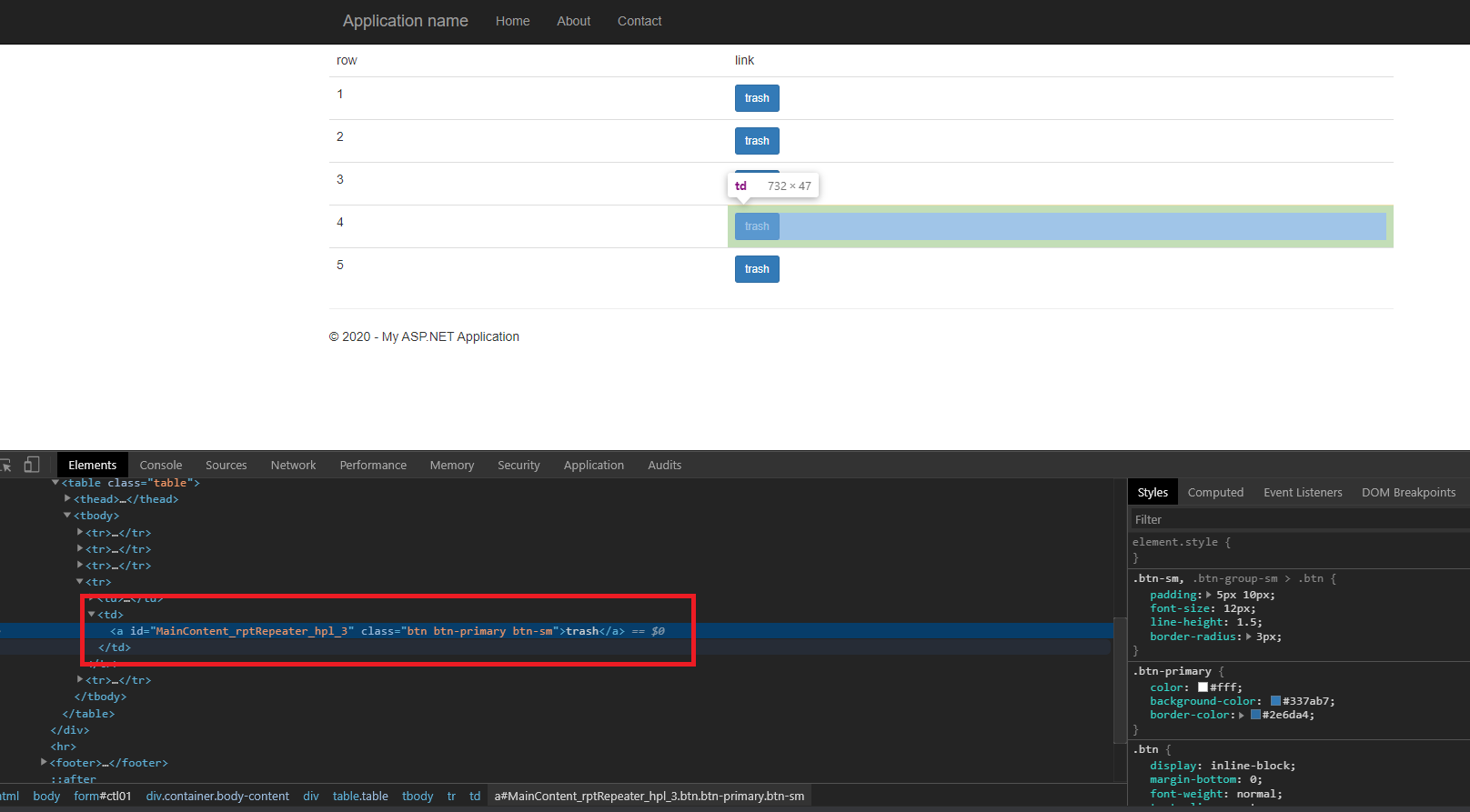
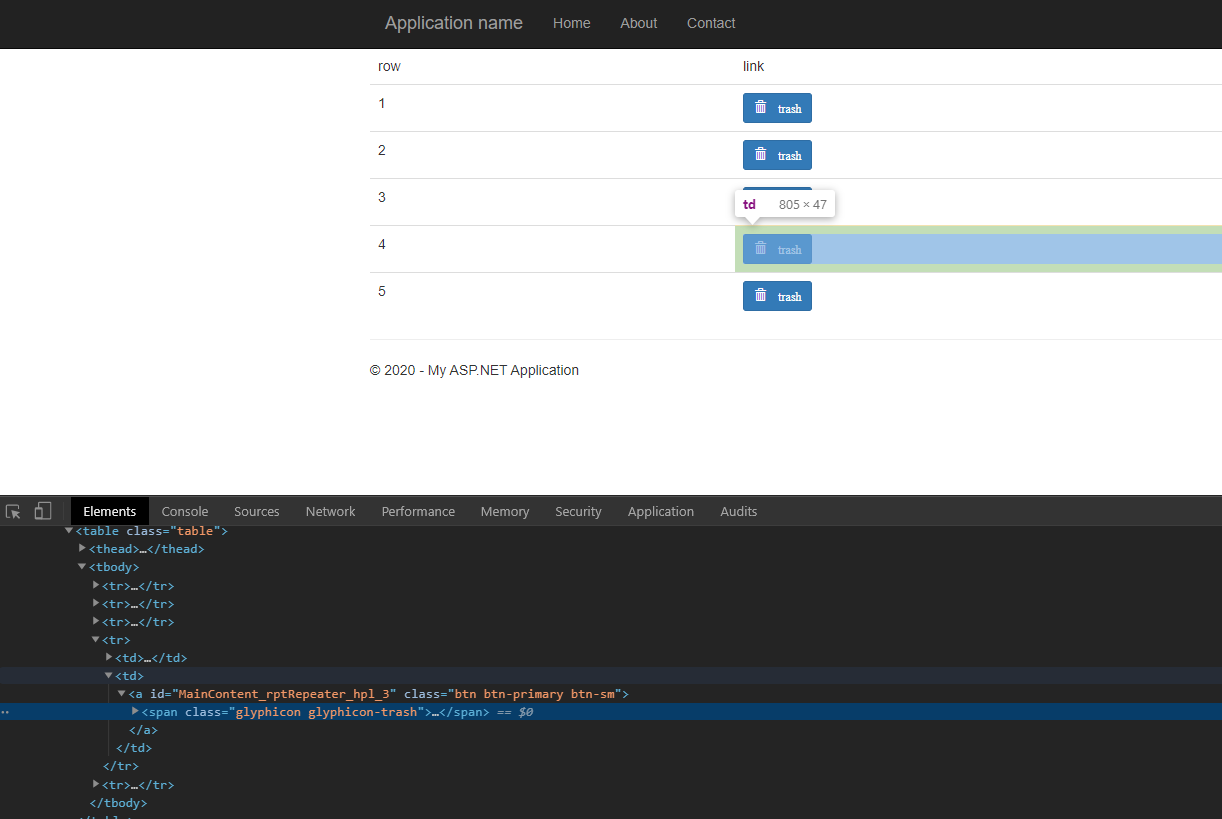
همانطور که در عکس زیر مشاهده میکنید، در تگ a اثری از تگ span نیست:

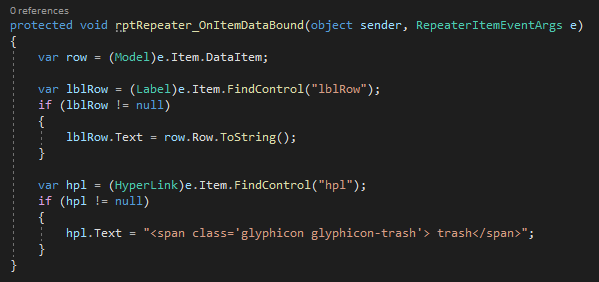
برای حل چنین مشکلی که بتوان داخل تگ a، یک تگ span برای نمایش آیکون قرار داد و بهصورت همزمان، متن هم برای لینک (دکمه) تعریف کرد؛ راهحل نهچندان تمیز اما کاربردی این است که HTML را بهصورت دستی در پراپرتی Text از Hyperlink نوشته و کلاسهای موردنظر را به همراه متن لازم وارد کنیم:

همانطور که مشاهده میکنید در زمان اجرا تگهای a و span بهخوبی داخل یکدیگر render میشوند و دیگر تگ span حذف نخواهد شد:

1,404بازدید
